2019年時点の記事です。情報が古い場合がございますので、ご了承ください。
ECを運営していく中で、買い物かごボタンのリンクが、
<input>など<a>タグ以外の場合、クリックイベントの計測が取れていない状況があると思います。
その場合にはGoogleタグマネージャ(GTM)の「データレイヤー変数」を使用し、計測を実装することができます。
今回は、その「データレイヤー変数」の活用方法を紹介していきたいと思います。
データレイヤー変数とは
データレイヤーは「Webサイトページ側からデータ(情報)をGoogleタグマネージャへ受け渡しする」ためのJavaScriptオブジェクトです。
データレイヤー変数はGoogleタグマネージャ上で設定できる変数です。
データレイヤー変数を使うメリット
JavaScripを使えば、HTML要素にidを付与することで情報を取得することが可能です。
ただ、直接HTMLに記述すると管理権限のある、自分以外の誰かがHTMLを見たときに何の目的でidを付与しているかわからず、余分なタグ類や記述があると判断され、
最悪削除されてしまう場合があります。
削除されてしまうと、サイトが意図しない動きをしたり、計測ができなくなったり、動作しなくなる可能性もあります。
管理者が複数いる場合に、データレイヤー変数を利用することで、誰がみても「意図」がわかり必要なものであるという共通の認識を持つことができるメリットがあります。
データレイヤーを使用した計測
1.HTML側の設定
-
- タグの設定
計測と実装したい該当箇所に下記イベントタグを仕込みます。
記述は「onclick」以降を記述します。
例)
| <input type=”image” src=”/images/text/images.gif” alt=”text” ”onclick=”dataLayer.push({‘event‘:’cart‘,’cart_id‘:’cart_01‘});”” > |
▼データレイヤー変数の書式(複数の場合は間を「,」で区切る)
| dataLayer.push({‘データレイヤー変数名(event)’: ‘渡したい値(cart)‘ ‘渡したい値(cart_id)‘ ‘渡したい値(cart_01)‘}); |
2.Googleタグマネージャー(GTM)の設定
-
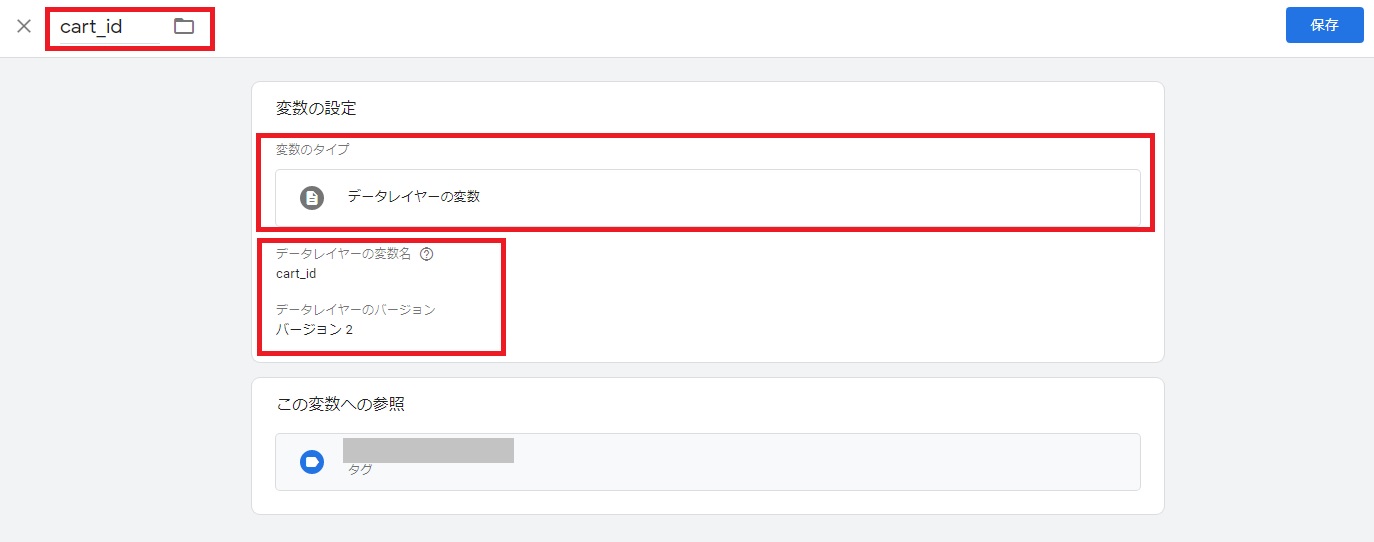
- データレイヤー変数を作成する(cart_id)
[1].変数をクリック[2].新規をクリック
[3].「名前のない変数」を変更する
[4].変数の設定をクリック
[5].「変数タイプを選択」の中から、【データレイヤーの変数】を選択する
[6].変数の設定を行う
データレイヤーの変数名 cart_id(任意指定) データレイヤーのバージョン バージョン2 
↓
[7].保存をクリック
- データレイヤー変数を作成する(cart_id)
-
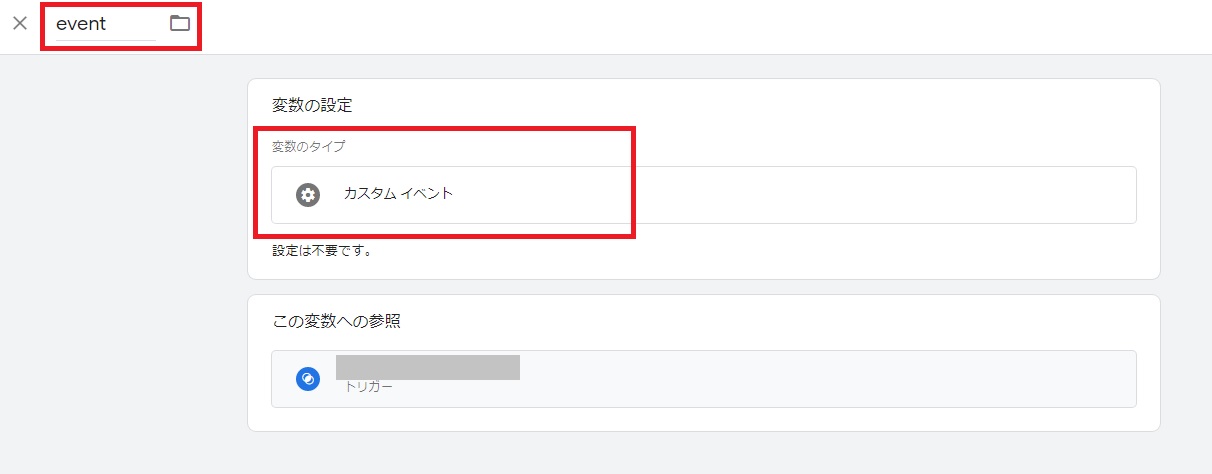
- データレイヤー変数を作成する(event)
[1].変数をクリック[2].新規をクリック
[3].「名前のない変数」を変更する
[4].変数の設定をクリック
[5].「変数タイプを選択」の中から、【カスタムイベント】を選択する
 ↓
↓
[6].保存をクリック
- データレイヤー変数を作成する(event)
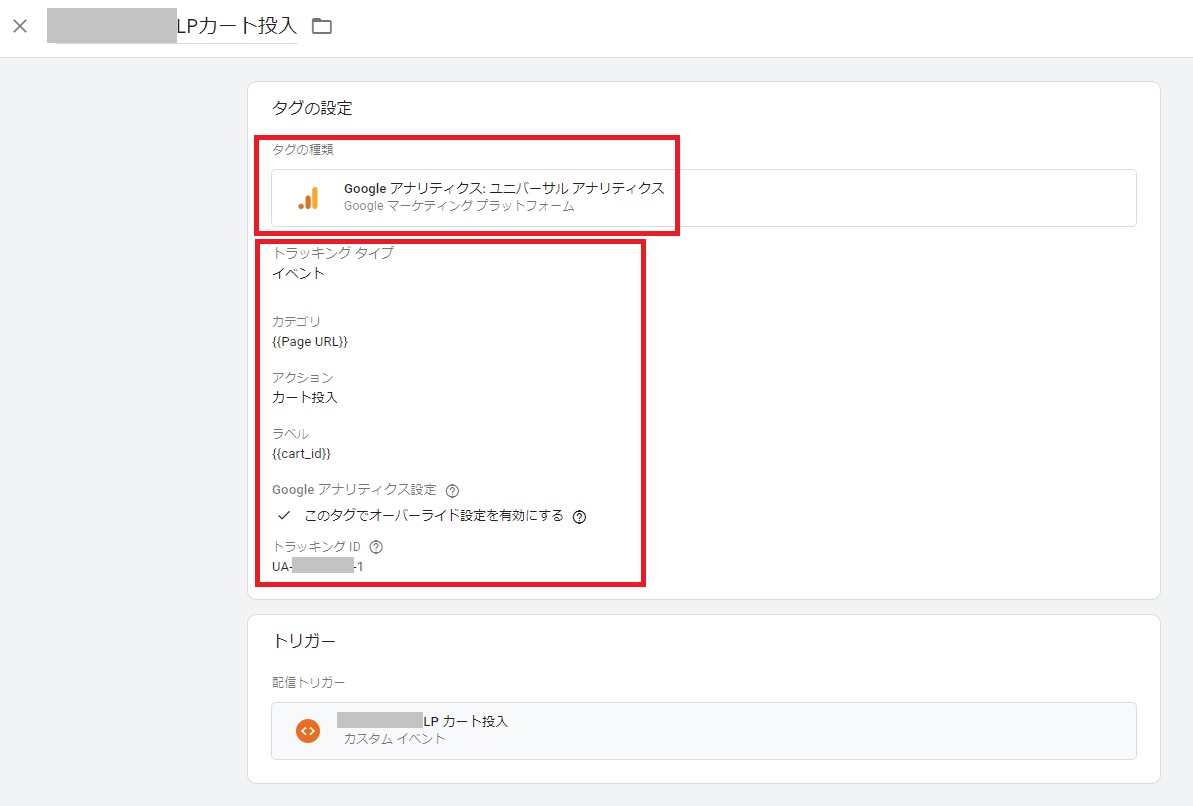
- タグを作成する
[1].タグをクリック[2].新規をクリック
[3].「名前のない変数」を変更する
[4].タグの設定をクリック
[5].「タグタイプを選択」の中から、【ユニバーサルアナリティクス】を選択する
[6].タグの設定を行う例)※タグの設定は下記の内容が必須ではありませんので、状況に応じて設定ください。
トラッキングタイプ イベント カテゴリ {{Page URL}} アクション カート投入 ラベル {{cart_id}} 非インタラクション ヒット 偽 トラッキングID UA-xxxxxxxxx(GAのトラッキングコード) タグ呼び出しオプション 1ページにつき1度 
↓
[7].保存をクリック
3.トリガーを作成する
-
- トリガーの設定
[1].トリガーをクリック[2].新規をクリック
[3].「名前のない変数」を変更する
[4].トリガーの設定をクリック
[5].「トリガータイプを選択」の中から、【カスタムイベント】を選択する
[6].トリガーの設定を行う
イベント名 cart このトリガーの発生場所 〇一部のカスタムイベント 「event」「含む」「cart」

↓
[7].保存をクリック
- トリガーの設定
※作成した「タグ」と「トリガー」を紐づける
まとめ
<input>や<a>タグ以外でクリックイベント計測が出来ずにお困りだった方は、
今回ご紹介した「データレイヤー変数」を活用すれば、クリックイベントが計測できるようになります。
買い物かごボタンのリンク計測など、ワンランク上の計測設定ができると
運用の幅が広がると思いますので、「データレイヤー変数」を上手く活用し、今後の運営に役立てていきましょう。