Adobe XDでの画像の書き出し方法は、ほかのAdobeツールとは異なる点がいくつかあります。
今回はコーディングに移行する前の画像の書き出し方法についてご紹介していきます。
【参考】【AdobeXD】デザインカンプを作るときの基礎講座
(前回の記事でカンプ作成の基礎講座を紹介しているので、ぜひご覧ください!)
XDの画像の書き出し形式

PNG

書き出しサイズ:
0.5x、1x、1.5x、2x、3x、4x、Web(1xおよび2x)、iOS(1x、2xおよび3x)、Android(選択したアセットの書き出し倍率:ldip、mdip、hdpi、xhdpi、xxdpiおよびxxhdpi)
書き出しサイズの選択肢はさまざまですが、後のコーディング作業を踏まえてWeb用のサイズを複数書き出すことができます。
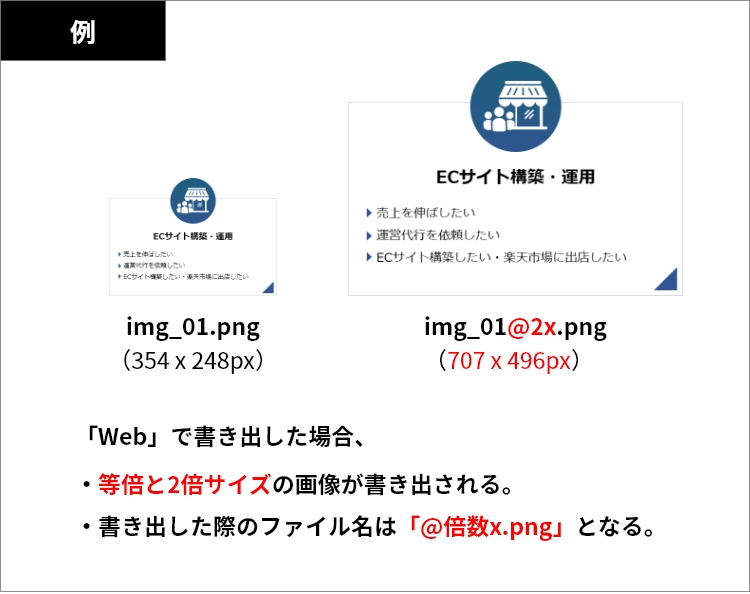
例えば「Web」で書き出した場合、画像サイズとファイル名には下記のような特徴があります。

JPG

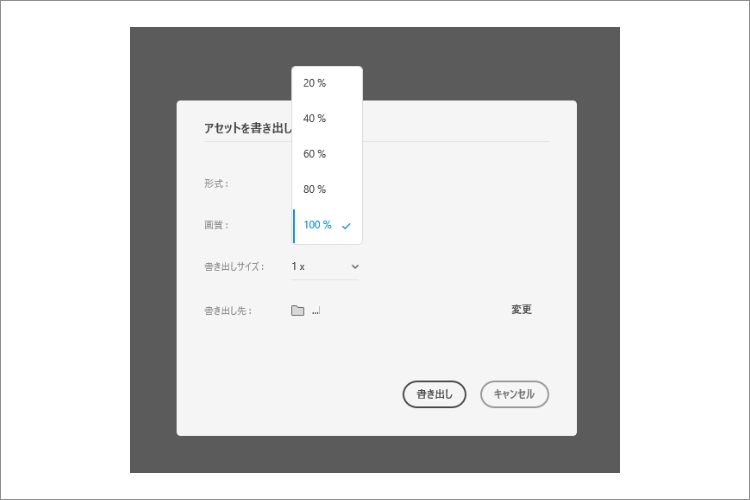
画質:
20%、40%、60%、80%、100%
書き出しサイズ:
0.5x、1x、1.5x、2x、3x、4x、Web(1xおよび2x)、iOS(1x、2xおよび3x)、Android(選択したアセットの書き出し倍率:ldip、mdip、hdpi、xhdpi、xxdpiおよびxxhdpi)
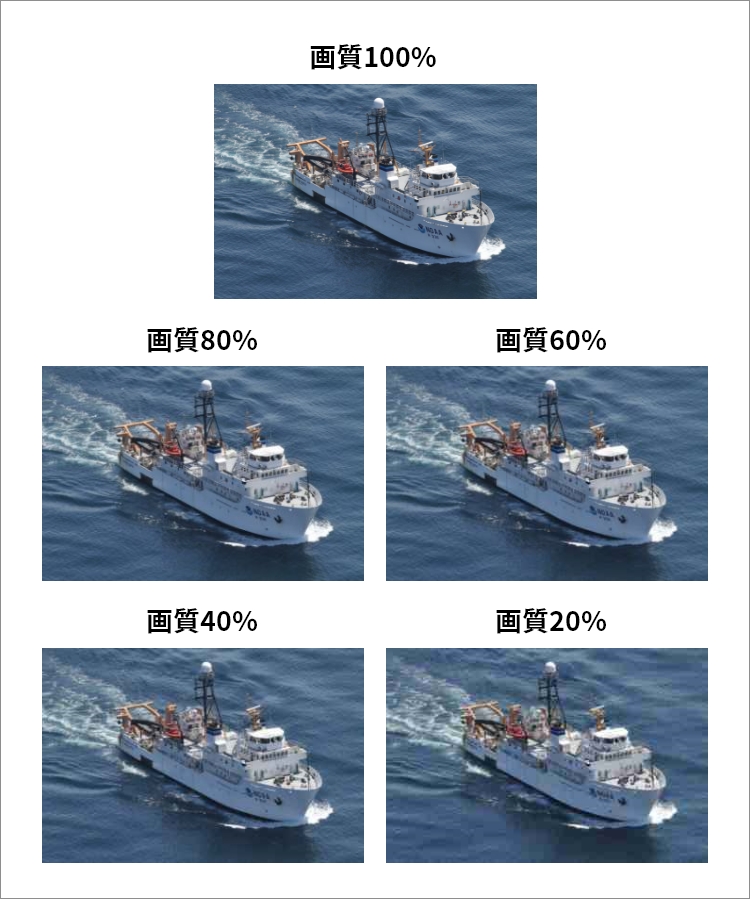
画質は80%、60%…と数値を下げれば下げるほど、画質は劣化していきますが、データ容量を軽くすることができます。

※書き出しサイズの特徴についてはPNGと同様のため割愛します。
SVG

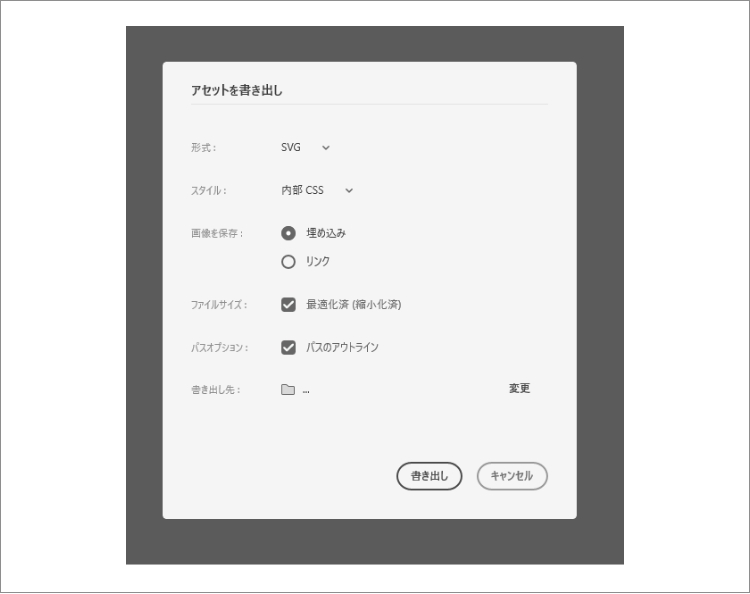
スタイル:
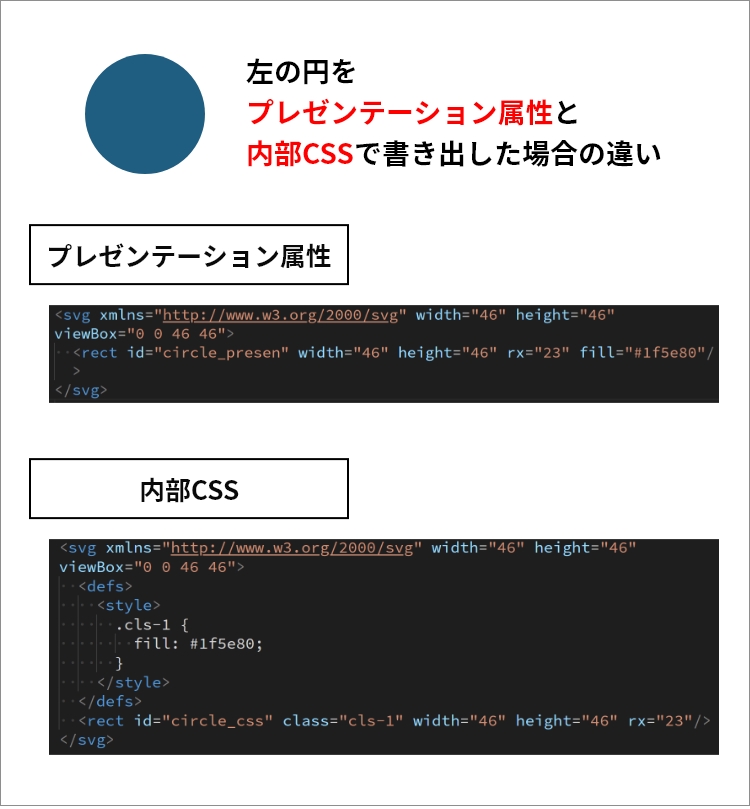
プレゼンテーション属性・・・スタイル情報をインラインで記述してある状態です。
内部CSS・・・スタイル情報はclassを与え<style>で記述してある状態です。
2種類のスタイルを選択することができますが、大きな違いとしてはスタイルをclass名で書くか、インラインで書くかが異なります。

画像の細かさなどでファイルサイズが変わる(テキスト量が変わる)ので、基本はファイルサイズが小さいプレゼンテーション属性を選びましょう。
HTMLに直接SVGを記載してCSSで色などを変更したい場合は内部CSSにするとよいでしょう。
画像を保存:
・埋め込み
ビットマップ画像がエンコードされSVGに埋め込まれるため、ファイルサイズが大きくなりますが、画像のリンク切れの心配はありません。

・リンク
ビットマップ画像はimgタグで参照されるようになります。SVGファイルのサイズを軽量化したいときに使用するとよいでしょう。
リンクでの書き出しの注意事項としては、画像のファイルパスが参照できないとリンク切れを起こすので、注意が必要です。

※SVG画像にビットマップ画像を入れることはファイルサイズやリンク切れなどのリスクもあるため推奨しません。jpgやpngで書き出すことを推奨します。
ファイルサイズ:
最適化済み(縮小化済み)・・・インデントや改行、またidも削除されます。
フォントの文字化けを防ぐために
書き出したSVGの中に文字情報が含まれている場合、フォントは「font-family」で指定されています。しかし、表示するユーザーの閲覧デバイスに指定のフォントがなかった場合には、代替フォントに置き換わってしまいます。
そこで文字はアウトライン化をしておくことをおすすめします。そうしておくことで、必ず指定したフォントで書き出しが行われます。
オブジェクトのアウトライン操作は、オブジェクトを選択した状態で、「ファイル」>「オブジェクト」>「パス」>「パスに変換( command(Ctrl)+ 8)」をクリックします。
※Illustrator同じく、一度アウトライン化を行うとテキストの再編集ができなくなるため注意が必要です。アウトライン前のデータもバックアップとして残しておくとよいでしょう。

・単一のPDFファイル
オブジェクトを複数選択している場合に、それらをまとめて1つのPDFで書き出す方式。
・複数のPDFファイル
オブジェクトを複数選択している場合に、それぞれのPDFで書き出す方式。
オブジェクトを一括で書き出す
写真・テキスト・図形など、コーディングに入る前段階で、デザインから多くのオブジェクトを書き出すことになりますが、複数のオブジェクトをまとめて書き出すことが可能です。
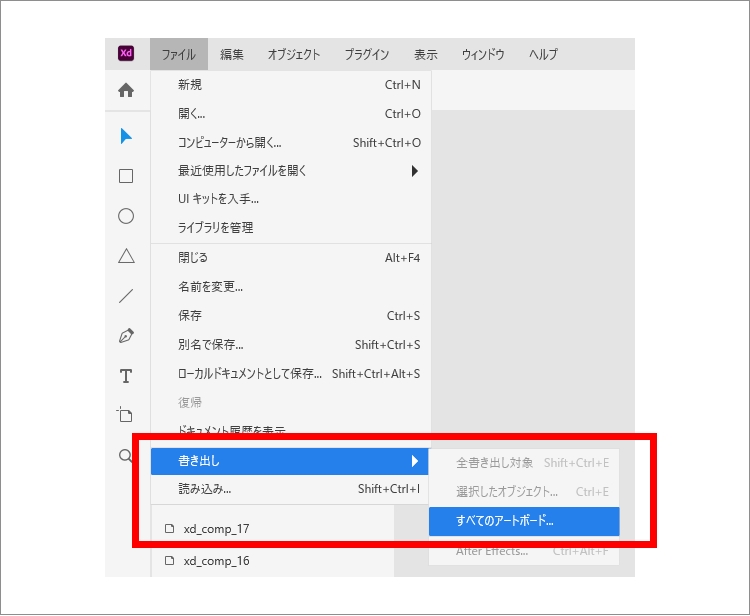
アートボードの書き出し

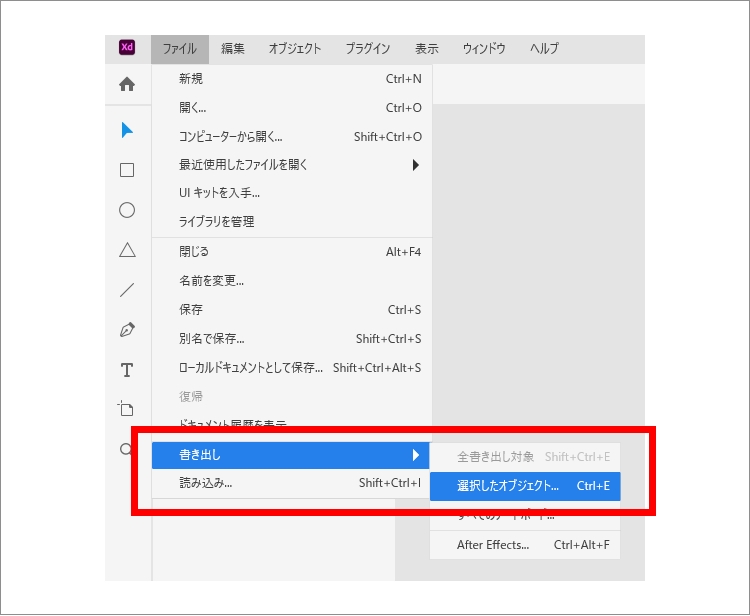
画面上部メニューから「ファイル」>「書き出し」>「すべてのアートボード」を選択します。
XD上に存在するすべてのアートボードが書き出されます。書き出し名は設定しているアートボード名が付けられます。
選択したオブジェクトの書き出し

画面内で選択している複数のオブジェクトをまとめて書き出すことができます。
オブジェクトはシフトを押しながらクリックすることで、複数選択が可能です。
またアートボードを選択した状態で「ファイル」>「書き出し」>「選択したオブジェクト」を行った場合、単一のアートボードを書き出すことも可能です。
全書き出し対象を書き出す

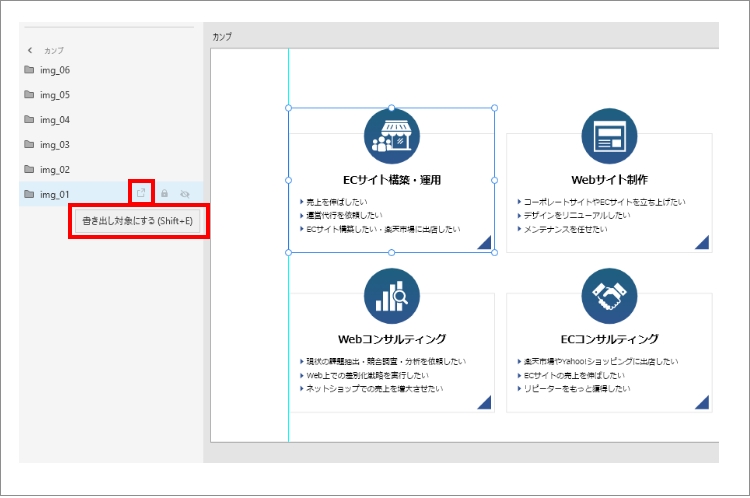
オブジェクト単体を書き出し対象に設定することで、あとでまとめて書き出すことが可能です。
書き出し対象にするには画像レイヤーにオンマウスして表示される「書き出し対象にする(Shift + E)」を選択します。
あとはで「ファイル」>「書き出し」>「全書き出し対象」とすれば、選択した画像のみが書き出されます。
事前にレイヤーに名前を振っておくことで、書き出しの際にも同じ名前を付けることが可能となるため、コーディング時を想定して命名しておくことをおすすめします。
まとめ
画像の書き出しだけでもXDではいろいろな選択肢があることをご紹介しました。
画像をただ書き出すだけであれば、ほかのAdobe製品でも同じことができますが、XDではWeb用など複数サイズでの書き出しを行うことが簡単にできたり、前提としてソフトの操作感もかなり軽いので、効率よくスピーディに作業を行うことができます。
弊社のデザインの現場においても、ソフトの機能を理解し、スピード感を持って対応しております。
次回は応用編を執筆予定です。ぜひご期待ください!