弊社ではWebデザインを行う際にPhotoshopやAdobe XDを用いて作成しています。
とくにECサイトやモールでのデザイン制作では、動作の軽いXDを使用する機会が増えてきました。(画像メインのLPはPhotoshopで作るなど使い分ける場合もあります)
今回はXDを使用したデザインカンプの作り方の基礎部分をご紹介します。

参考にするのはベイクロスマーケティングのTOPページデザインの一部です。
アートボードを作成する

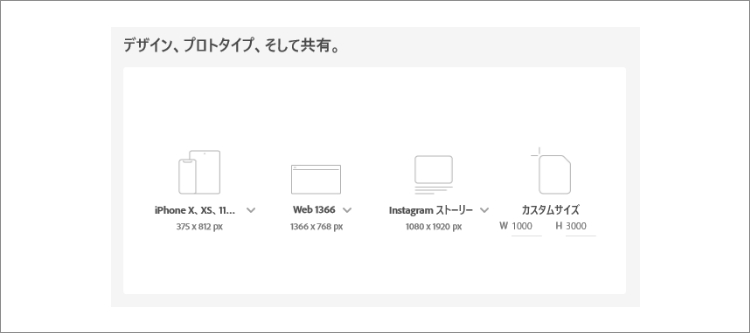
XDを起動すると、さまざまなサイズのアートボードを選択することができます。
PCやスマホ、タブレットなど、作成するデバイスに応じて選択していきましょう。
ちなみにアートボードを作成した後でも、サイズの変更や複数のアートボードを追加していくことも可能です。
XDでは複数のアートボードを作成した場合でも、動作は軽いままというのが長所です。
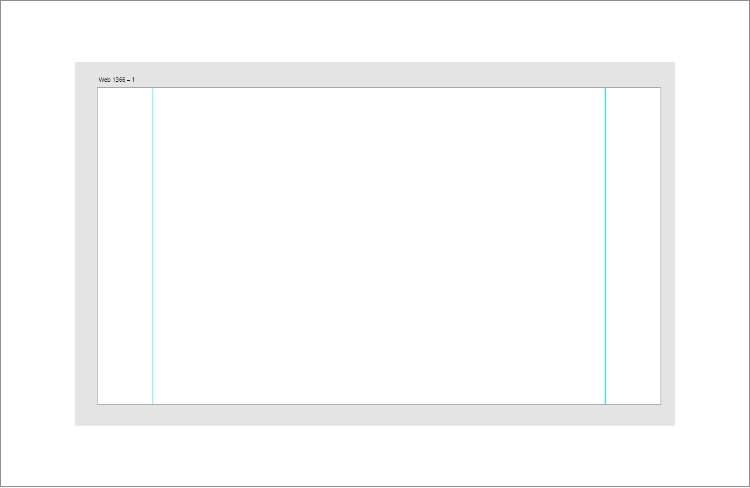
アートボードにガイドを引く
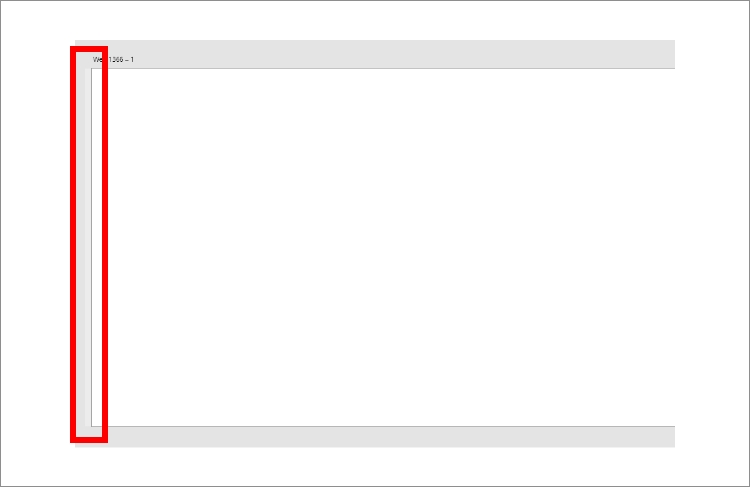
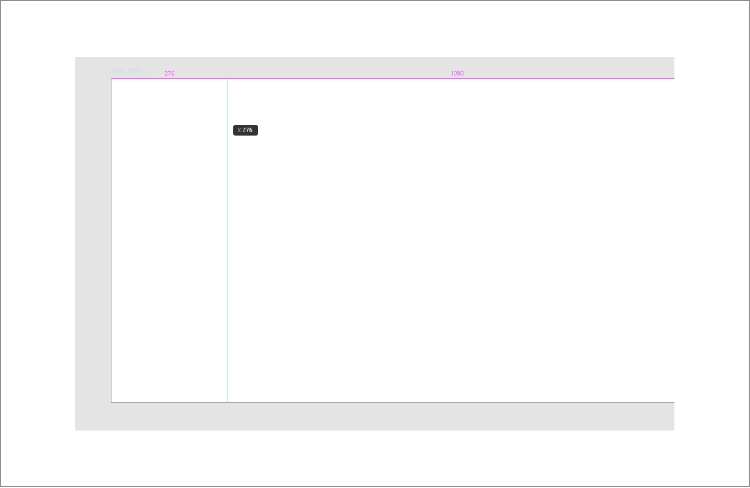
アートボードを用意した後、横幅を決めるためにガイドを引きます。

アートボードの左隅にマウスカーソルを置くと、薄くグレーの線が見えます。

そのまま中央に向かってドラッグすると、ガイド線が引くことが可能です。

横幅を決めてカンプを作ることが可能になりました。
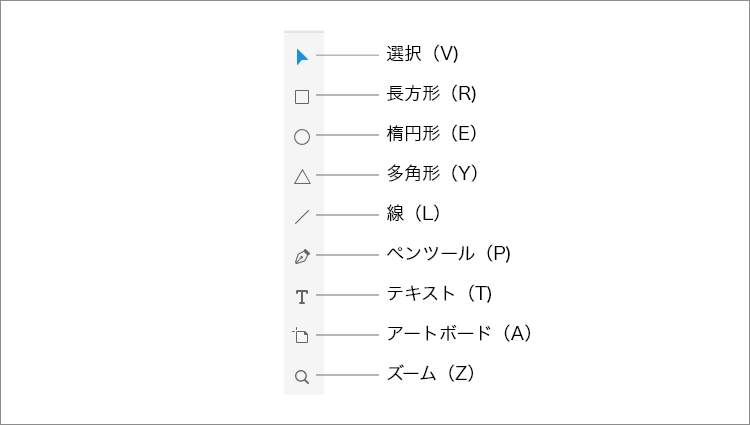
各ツールの名称とショートカットキー

XDで使用するツールは画面左のツールバーから選択します。
各ツールに割り振られているショートカットキーを使うことで作業効率が上がるので、覚えておくとよいでしょう。
ショートカットキーについては、ほかのAdobe製品と被る部分が多いため、PhotoshopやIllustratorに慣れている人にとっては覚えやすいはずです。
図形を引いてボックスを作る
続いては下記のボックスを作成していきます。

XDはほかのAdobeソフトと同様に、四則演算を使うことができます。
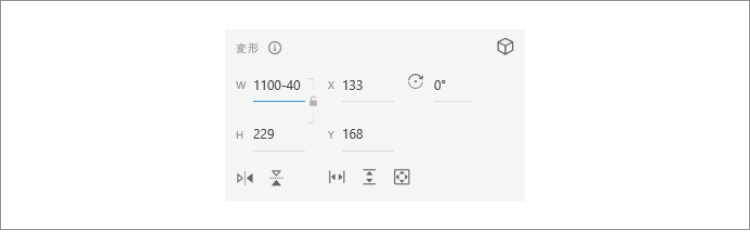
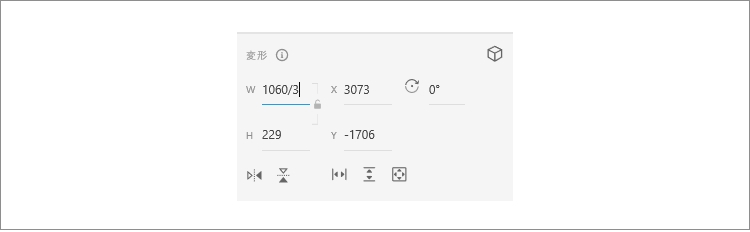
ガイドに合わせてボックスを均等に三分割したいので、変形を使って横幅を数値で作成します。
1100px ÷ 3 - 40px(ボックスの間の余白は20pxとする)
この計算でボックスを作成します。

まずは横幅1100pxに対してまずは余白を40px引きます。

その後、数値を3で割ります。
以上の計算をすることで、3つのボックス(各ボックスの余白を20px想定)の元を作成することができました。

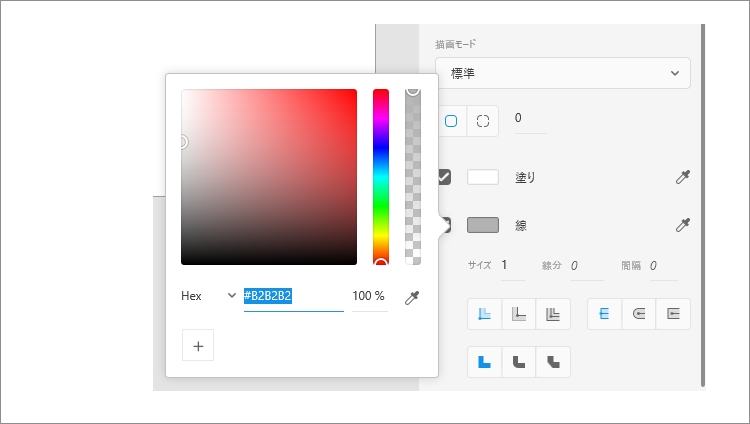
ボックスの色を変更する場合は、画面右のバーにある「塗り」「線」から変更することが可能です。
線の太さや先端の形状を変えることもできます。

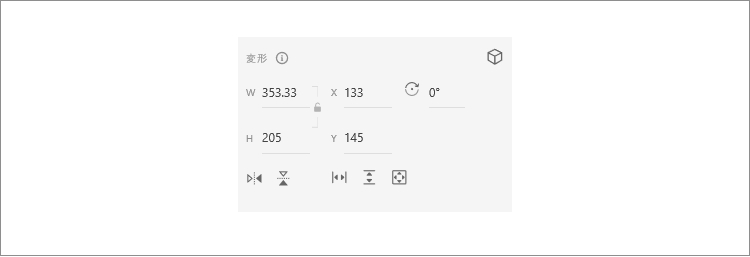
また大きさに関しては図形を選択してドラッグすることで変形させることもできますし、画面右のバーにある変形から調整することも可能です。
(W:H=横幅:縦幅、X:Y=横座標の位置:縦座標の位置)
文字を入力する

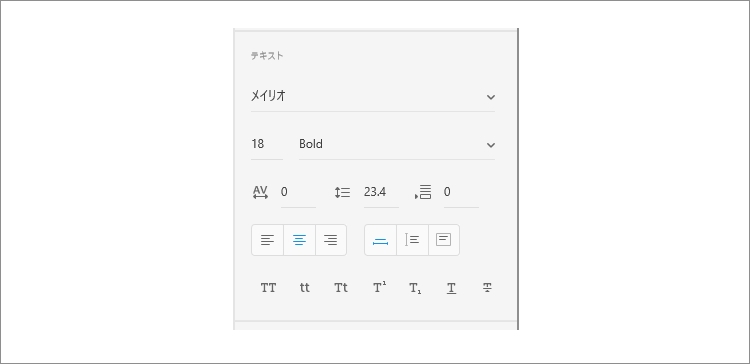
ツールをテキストに持ち替えると文字を入力することが可能になります。
フォントや文字色を変更する場合は画面右のタブから変更することができます。
左右中央揃えにも対応しています。
画像を挿入する
画像を挿入するには3通りの方法があります。
- 上部のタブから「ファイル→読み込み」を押して、任意の画像を選択する。
- 画像ファイルをドラッグして挿入する。
- ブラウザ上で画像をコピー、またはPhotoshopなどの画像エディタで画像を開き、選択ツールなどで、配置したい画像や、画像の一部を範囲選択してコピーし、XDでペーストする。
設置した画像は拡大・縮小することも可能で、Photoshopで開くことが可能な拡張子の画像であれば、直接編集をすることもできます。
リピートグリッドを使用する
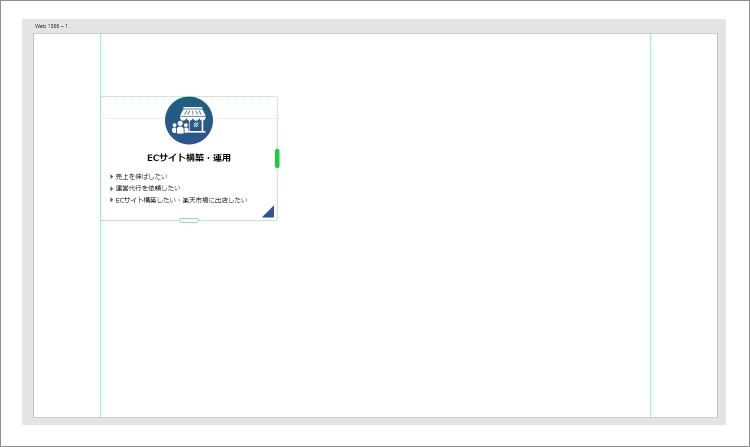
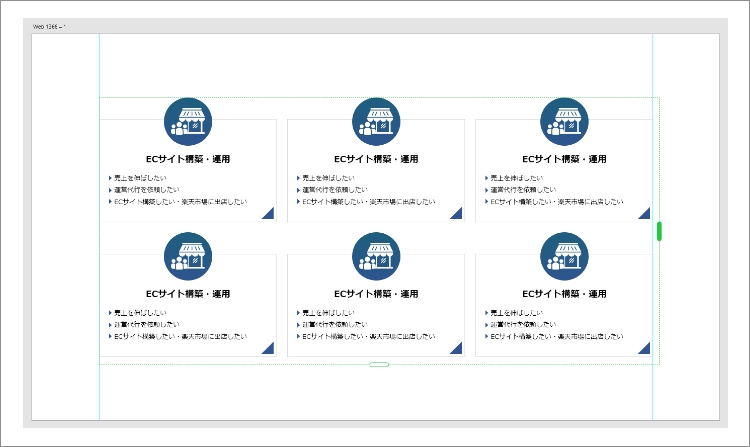
1つのボックスを作り終えたら、見本通りに6つのボックスに展開していきます。
その際に役立つのがリピートグリッドです。
まずは完成したボックスをCtrl(MacはCommand)+Gでグループ化しておきます。

次にCtrl(MacはCommand)+Rを押すと緑の枠線が表示されます。

枠線上にあるボタンをドラッグすると、選択している要素が繰り返して配置されます。
これにより、同じレイアウトを一つずつ作成する手間を省くことができました。

なおリピートグリッドの特性として、色や図形のサイズなどを一括で変更することが可能です。
一括変更・・・コンテンツの配置・追加・削除、カラーなどスタイルの変更
個別変更・・・テキストの内容、画像
色やサイズなどを一括で変更したくない場合は、リピートグリッドを解除しておきましょう。
まとめ
- アートボードを作成する
- アートボードにガイドを引く
- 各ツールの名称とショートカットキー
- 図形を引いてボックスを作る
- 文字を入力する
- 画像を挿入する
- リピートグリッドを使用する
以上の手法でページの一部分ではありますが、デザインカンプを作成してきました。
弊社ではAdobeXDをはじめとしたデザインツールを駆使して、Webデザインを作成しています。
よりスピーディに、より効率的にデザインするためにソフトの習熟は欠かせません。
自社でサイトを作りたいがノウハウがない、時間がかかってしまうなど、お悩みのことがあればぜひ弊社にご相談ください。
Webサイト制作のサービス内容はこちらから
今回は基礎部分のご紹介でしたが、次回は応用編を執筆予定です。
ぜひご期待ください!
Written by
koyama 
Webサイト制作・保守の新着記事
サービス一覧
楽天市場のノウハウとテクニック満載
キャプテンEC