Webサイトのデザインにおいて、アクセシビリティへの配慮は欠かせません。
とくにECサイトでは、すべてのユーザーがスムーズに商品を閲覧・購入できる環境を整えることが求められます。アクセシビリティが十分でない場合、一部のユーザーが利用を断念し、売上や顧客満足度に影響を及ぼす可能性もあります。
一方で、アクセシビリティ対応は企業にとってもメリットがあります。利用可能な顧客層が広がり、Webサイトの信頼性が向上するだけでなく、法的リスクの軽減やブランド価値の向上にもつながるためです。
本記事では、Webデザイナーが押さえておきたいアクセシビリティの基本的な考え方、Webサイトにおける実践方法、そして最近の義務化の動きについて解説します。
アクセシビリティとは?
アクセシビリティとは、「あらゆる人がWebサイトを利用できる状態」を指します。これには、視覚や聴覚、身体的な制限がある人だけでなく、高齢者や一時的な障害を持つ人、技術に不慣れな人々も含まれます。
アクセシビリティ対応を行うことで、こうした人々がWebサイトの情報や機能を平等に利用できるようになるのです。
Webデザインにおけるアクセシビリティの役割
Webデザインにアクセシビリティを取り入れることは、すべてのユーザーが快適にWebサイトを利用するための基盤を築く重要な取り組みです。
視覚的な制限を補完する
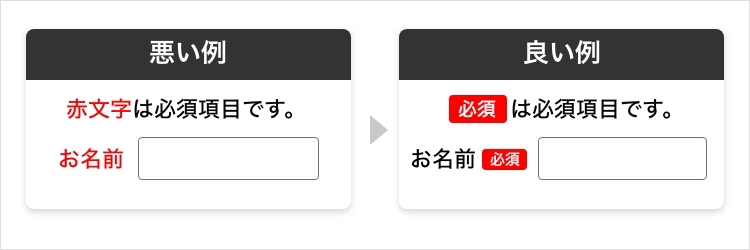
色覚に配慮したデザインでは、色だけに頼らず、情報を補足するためのアイコンやテキストの活用が欠かせません。
たとえば、エラーメッセージを赤色だけで強調するのではなく、「×」アイコンや「入力必須項目です。再入力してください」といった具体的な文言を加えることで、視覚的にわかりやすく伝えることができます。
同様に、グラフや図表を作成する際には、色が似ているデータポイントに対してパターン(点線やハッチング)を適用することで、色覚の違いに関係なく内容を理解しやすくなります。
さらに、リンクやボタンのデザインにも工夫が必要です。たとえば、通常は青色で表示されるリンクには下線を加えることで、色だけではなく形状によってリンクであることを認識できるようにします。
このような配慮は、色覚に制限のあるユーザーにとってサイトの利用をより快適にするだけでなく、全てのユーザーにとって直感的で使いやすいデザインにつながります。アクセシビリティを考慮したデザインの実践は、多様なユーザーが快適に利用できるWebサイトの基盤を作る重要な要素です。

操作のしやすさを向上させる
操作性を向上させるためには、マウスに依存せず、キーボードや音声入力でもスムーズに操作できる設計が求められます。たとえば、ナビゲーションの際にはタブキーを使ってリンク間を順番に移動できるようにすることで、視覚障害者や身体的な制約を持つ方も快適に利用できます。
フォーム要素については、ラベルと入力フィールドを適切に関連付け、スクリーンリーダーが情報を正確に読み上げられるように設計する必要があります。また、音声入力を使用するユーザーのために、ショートカットキーや具体的なコマンドの案内を提供することで、効率的に操作できるよう配慮します。
さらに、ドロップダウンメニューやモーダルウィンドウが表示される場合には、キーボードだけで全ての操作が完結するようにするのが理想的です。具体的には、エスケープキーでメニューを閉じたり、矢印キーで選択肢を移動できるようにする設計が重要です。このような工夫により、すべてのユーザーに対して公平で直感的な操作体験を提供することができます。
コンテンツの内容を分かりやすくする
画像に適切な代替テキストを設定し、動画には字幕を提供することが重要です。これにより、視覚や聴覚に制限のあるユーザーも情報を利用しやすくなります。
例えば、製品の画像にはその特徴や仕様を簡潔に説明する代替テキストを設定することで、スクリーンリーダーを使用するユーザーにも内容が伝わります。また、動画コンテンツに字幕を追加することで、聴覚障害のあるユーザーや音声を再生できない環境のユーザーにも情報を提供できます。
これらの対応は、UXの向上だけでなく、SEO対策としても効果的です。適切な代替テキストは検索エンジンに対してコンテンツの内容を明確に伝える役割を果たし、検索結果での評価向上につながります。したがって、全てのユーザーが情報を利用しやすい環境を整えることは、Webサイトの価値を高めるために欠かせない取り組みです。

Webデザイナーが押さえておきたいアクセシビリティの基本原則(WCAG)

Webアクセシビリティを実現するための国際的な基準として、WCAG(Web Content Accessibility Guidelines)が広く採用されています。このガイドラインでは、以下の4つの原則を中心にWebサイト設計の基準を定めています。
・知覚可能(Perceivable)
ユーザーが情報やインターフェース要素を認識できること。
例: 画像に代替テキストを設定する、音声案内を提供する。
・操作可能(Operable)
ユーザーがWebサイトのすべての機能を操作可能であること。
例: キーボードだけでナビゲーションができるデザイン。
・理解可能(Understandable)
情報や操作が直感的で、ユーザーにとってわかりやすいこと。
例: 明確なエラーメッセージや、読みやすいフォントサイズ。
・堅牢(Robust)
さまざまなデバイスや技術環境に対応し、正しく機能すること。
例: 最新のスクリーンリーダーでコンテンツが正しく読み上げられる。
ECサイトにおけるアクセシビリティ対応のメリット
ECサイトにおけるアクセシビリティ対応は、売上の向上とユーザー体験(UX)の向上に直結します。すべてのユーザーが快適にサイトを利用できる環境を整えることで、次のようなメリットが得られます。
・購入プロセスの改善
ユーザーが商品を選びやすく、購入手続きがスムーズに進むことで、カゴ落ち(購入途中での離脱)の減少につながります。
・顧客層の拡大
高齢者や障害を持つ方など、これまでECサイトの利用が難しかった層にもサービスを提供できるようになります。これにより、新しい顧客層を獲得できます。
・リピーターの増加
アクセシビリティが向上したサイトは、再訪率やリピーター率が高くなる傾向があります。利用しやすいサイトは信頼感を与え、ユーザーが再び訪れたいと感じるからです。
・社会的信頼の向上
アクセシビリティに取り組む企業は、社会的責任を果たしているとみなされ、ユーザーや取引先からの信頼を得ることにつながります。
これらのメリットを考えると、アクセシビリティ対応は単なる義務ではなく、企業にとっての成長戦略の一部と言えるでしょう。
Webアクセシビリティ義務化にともなう対応
Webアクセシビリティが2024年4月から義務化された背景には、高齢化社会の進展や、障害を持つ方々を含むすべての人がインターネットを平等に利用できる環境を整えるという目的があります。とくに、情報の非対称性を解消する取り組みは、社会的なインクルージョン(包摂)を実現する上で重要とされています。
日本では「障害者差別解消法」により、公共機関だけでなく民間企業も合理的配慮が求められています。また、国際的にはWCAG(Web Content Accessibility Guidelines)が標準として広く採用されており、多くの国で法的な基準として義務化されています。
企業が遵守すべき法的要件
Webアクセシビリティの義務化に伴い、企業が遵守すべき主な法的要件は以下の通りです。
WCAG基準について
WCAG 2.1のレベルAAへの準拠が推奨されています。これには、知覚可能性、操作可能性、理解可能性、堅牢性といった基準が含まれます。
詳細なガイドラインや達成基準については、ウェブアクセシビリティ基盤委員会(WAIC)によるWCAG 2.1日本語訳をご参照ください。
合理的配慮の提供
合理的配慮の提供は、障害を持つユーザーがWebサイトを利用する際に直面するバリアを取り除くために、必要な変更や調整を行うことを指します。
例として、視覚障害者のために画像に適切な代替テキストを設定することが挙げられます。これにより、スクリーンリーダーを使用するユーザーが画像の内容を理解することができます。
また、音声操作への対応も重要であり、音声認識ソフトウェアを使用するユーザーがサイト内を容易にナビゲートできるよう、適切なラベル付けやフォームの設計を行うことが求められます。
罰則はあるのか?
Webアクセシビリティ対応の義務化について、現時点では対応しなかった場合に直ちに罰則が科されることはありません。
ただし、担当大臣の求めに応じて報告を怠ったり、虚偽の報告を行った場合には、過料が科される可能性があります。また、合理的配慮の提供が求められており、障害を持つ方からの要望に対して、過度の負担とならない範囲で対応することが求められます。
これらの義務を怠ると、社会的信用の低下や法的トラブルにつながる可能性があるため、早めの対応が推奨されます。
まとめ: これからのWebデザインはアクセシビリティを取り入れましょう

Webアクセシビリティ対応は、一度の施策で終わるものではありません。テクノロジーやユーザーのニーズは日々変化しており、これに適応するためには定期的な見直しと改善が必要です。
アクセシビリティ対応を進めることは、企業にとっての社会的責任を果たすだけでなく、ユーザー全体にとって優れた体験を提供することにもつながります。とくに、ECサイトにおいてはアクセシビリティ対応が売上や顧客満足度の向上に直結します。
アクセシビリティを考慮したデザインは、すべてのユーザーにとって利用しやすいWebサイトを実現するための基盤です。これを機に、アクセシビリティを意識したWebデザインを取り入れ、多様なユーザーに対応できるサイト構築を目指しましょう。
ベイクロスマーケティングでは、すべてのユーザーにとって利用しやすいWebサイトを目指し、Webアクセシビリティを考慮したWebデザイン制作を心がけています。アクセシビリティ対応のご相談や具体的な制作依頼については、お気軽にお問い合わせください。
ベイクロスマーケティングのWebサイト制作・保守についてはこちら