サイト制作において、LPデザインやバナーデザインをはじめ、弊社ではAdobe Photoshopをメインに制作をしています。
今回はPhotoshopのレイヤー分けをはじめとした、効率を考えたPSDデータ制作の一例をご紹介します。
フォルダ・レイヤー名に名前をつける
まずは基本から。フォルダ名には基本的に名前をつけておくことをおすすめします。
命名規則はコーディングするときにも役立つので、カンプの段階で名前をつけておくと分かりやすいでしょう。
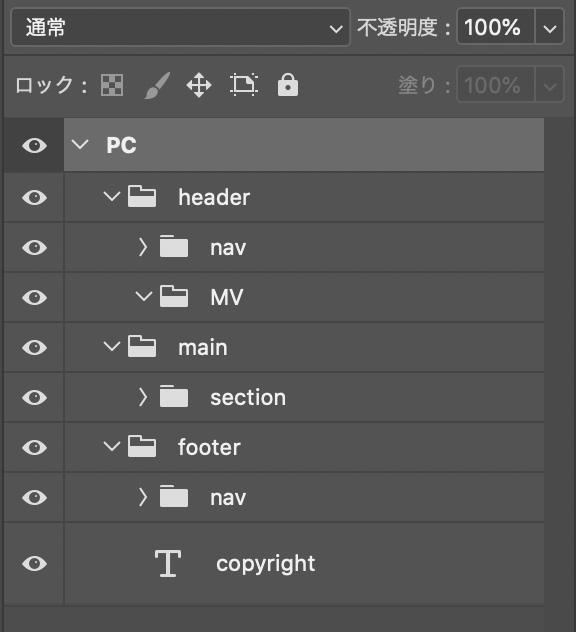
また視覚としても、どこに何の要素が存在しているのかが分かりやすくなります。

仮に作成したデザインデータをコーダーに渡すとき、フォルダ階層が滅茶苦茶だと、解読にも時間がかかりコミュニケーションコストがかかってしまいます。
サイトデザインであれば、header、main、footerなど分けておくとよいでしょう。
(細かく言えば、タイトルにはttl、テキストにはtxt、画像にはimgをつけておくこともあります)
ただし、細かい部分に気を取られてばかりいると、フォルダ名をつけるだけで工数がかかってしまいます。
チームでの作業や今後誰かに修正を依頼をする場合があるかどうかも考慮して、命名するとよいでしょう。
触らないレイヤー・フォルダにはロックをかける
作業ミスを防ぐために、触らないレイヤーにはロックをかけておくことをおすすめします。
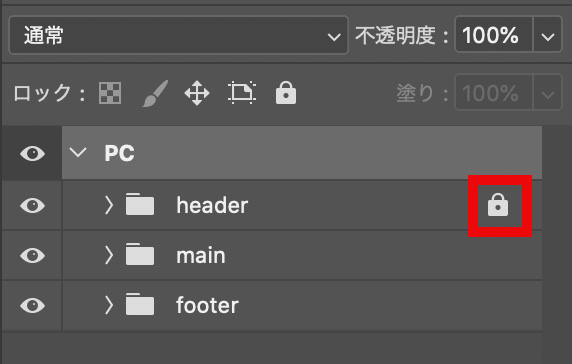
例えばheader部分の作業が終わり、main部分を編集する際は、headerにロックをかけておくなどします。
デザイン時に拡大縮小・移動を繰り返し、気づかないうちに背景レイヤーを触って動かしていた、なんてケースはよくあります。
意図しないズレを防ぐために適宜、レイヤー・フォルダにはロックをかけておきましょう。

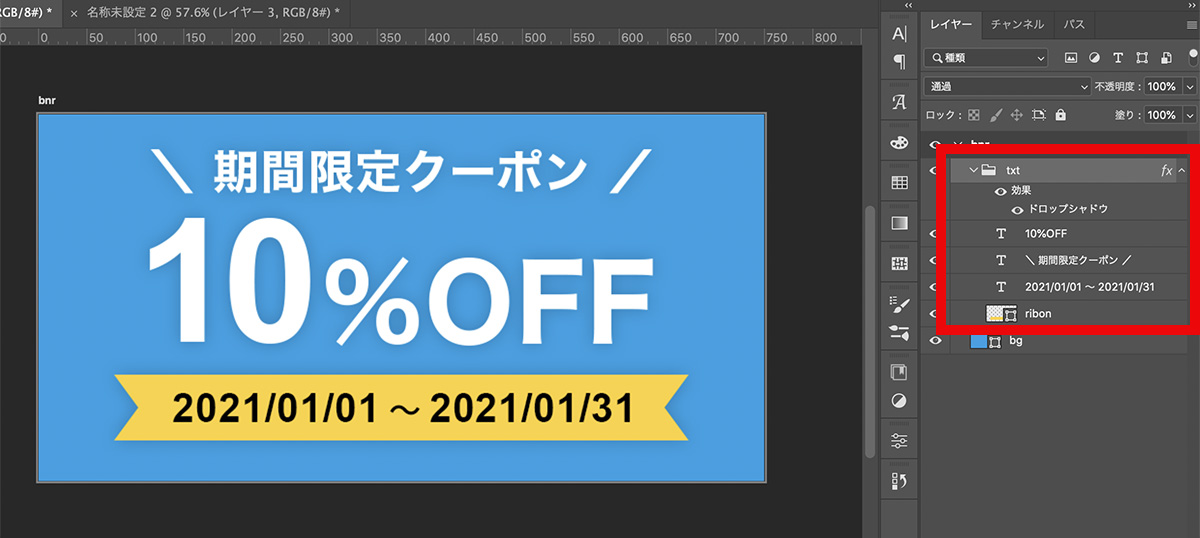
効果はまとめてつける
表現としてレイヤーに影をつける「ドロップシャドウ」の効果はよく使います。
仮に複数のレイヤーにドロップシャドウをつけたいときは、レイヤー単体につけるのではなく、グループフォルダを作成して適用させます。
PSDファイルを重くする原因のひとつは、効果・フィルタを掛けすぎが挙げられます。
下記画像ではドロップシャドウを3つ使用していますが、これは一つにまとめられそうです。

複数レイヤーを1つのフォルダにまとめて、そこにドロップシャドウをかけることができました。
効果の使用はPSDファイルを重くしていくため、なるべくまとめられる部分はまとめていきましょう。

スマートオブジェクトを利用する
画像を使用する際はスマートオブジェクトを利用します。
そもそもスマートオブジェクトとは
すべてのデータ特性とともに元の画像のコンテンツを保持するため、非破壊編集をおこなうことができます。
非破壊編集とは、元の画像データの上書きをせずに画像を変更できるということです。
元の画像はそのまま保存されているので、必要に応じて復元することができます。画像からデータが削除されないので、編集を行っても画質は低下しません。
以下に当てはまる画像はスマートオブジェクト化しておいた方がよいです。
・拡大縮小するとき
スマートオブジェクト化しておくことで、拡大縮小した際に画像が粗くなってしまうことを防ぎます。
(ただし元の解像度を超えて拡大する場合は除きます)
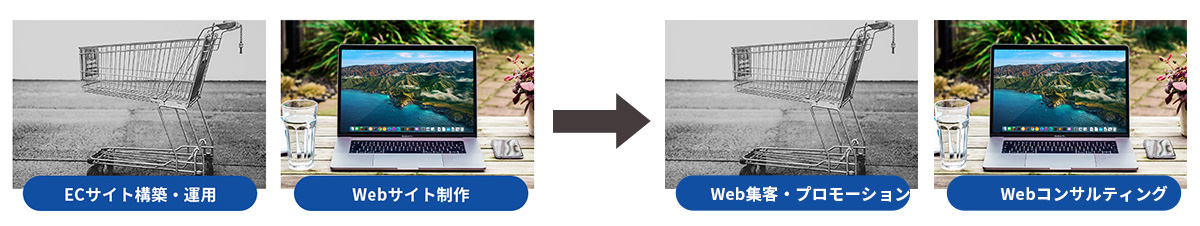
・同じ画像を使い回すとき
複数の画像を同時に変更したいとき(あるいは変更する可能性がある場合は)、スマートオブジェクトにしておくと、一括で変更することができます。
たとえば下記画像のように「PICK UP」のアイコンの色を一括で変えたい場合。
アイコンをスマートオブジェクト化しておくことで、1個のアイコンを編集すれば全てのアイコンが変更されるようになっています。

サイズの大きい写真をそのまま使用しない
ダウンロードしたままの容量の大きい写真をそのまま使用してはいませんか?
大きい写真のまま使用すれば、当然PSDデータの容量も大きくなり、動作が遅くなる原因となります。
あらかじめ縮小して使用するか、サイズを縮小した上でラスタライズをかけ、その上でスマートオブジェクトにしておくとよいでしょう。
文字整列を使い分ける
文章を打つときは中央揃え、左右揃えを使い分けておくとよいでしょう。
例えば次のようなテキストの打ち替えが発生した場合、文字を「左揃え」にしておくとこうなります。

左揃えのままなので、文字がずれてしまいました。
この画像の場合は、「中央揃え」にしておくことが正しいです。
文字揃えが適切でないと、修正対応のときにセンターのズレをいちいち直さなければいけないので、作業効率としては悪いです。
レイアウトに応じて、文章は揃えておきましょう。
まとめ
- レイヤーは誰が見てもわかりやすい階層、命名規則を心がける。
- 使い回す画像はスマートオブジェクトにしておく。
- PSDの容量が大きくなりすぎないよう工夫をする。
- 次回の作業を想定して文章の揃え方を調節する。
以上のことを意識することで、より効率よく、ストレスフリーなデザイン制作ができると思います。
弊社では効率を考えたPSDなどのデータ管理も行いながら、デザイン制作を行っています。
自社でデザイン制作ができない、時間がかかってしまい運用まで手が回らないなど、お悩みがあればぜひお気軽にご相談ください。
Written by
koyama 
Webサイト制作・保守の新着記事
サービス一覧
楽天市場のノウハウとテクニック満載
キャプテンEC