皆さんは、2022年の6月15日に Internet Explorer 11 のサポートが終了することをご存じですか?
Internet Explorer(以下IE)は、マイクロソフトがかつて開発したウェブブラウザで、Windows95以降のWindowsファミリーには標準ブラウザとして含まれていたこともあり、主に1998年~2004年を全盛期に、Windows使用するユーザーを中心に広く使用されていました。
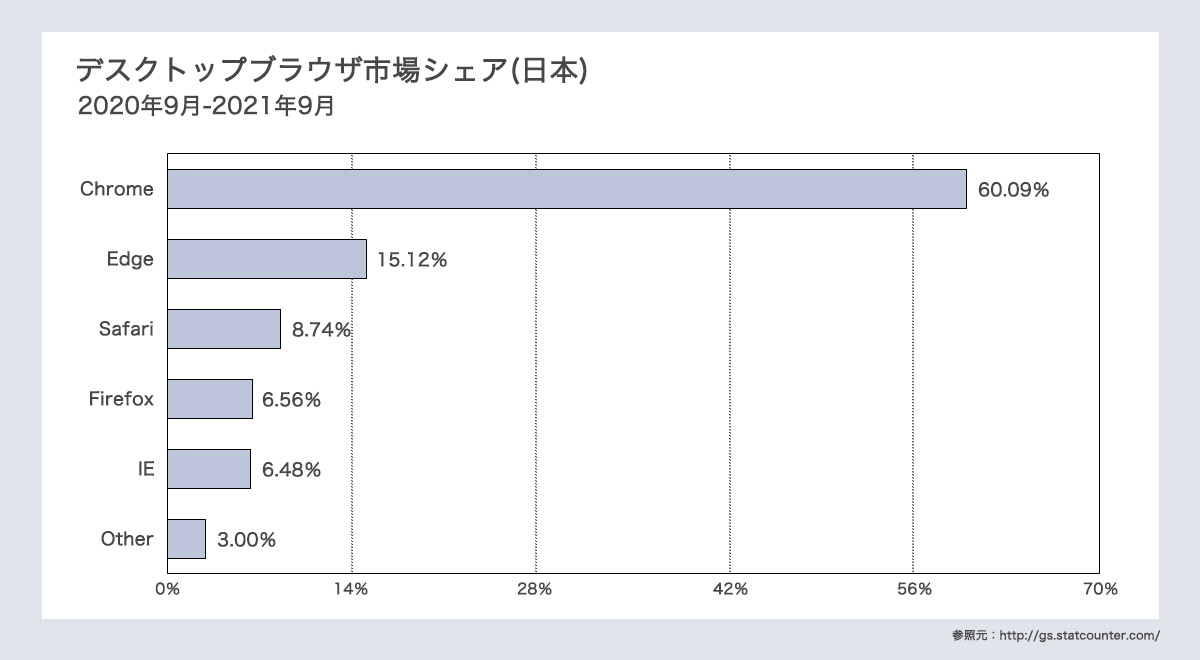
しかしWindows 10からは、Windowsの標準ブラウザは同社マイクロソフトのMicrosoft Edgeに置き換えられ、IEの開発は終了。現在、IEのシェア率は6.48%と低く、マイクロソフトはIEを利用しないことを呼びかけています。

IE終了によってできること
では、そんなんなIEがサポート終了することによって、私たちWebデザイナーのまわりではどういった変化が起こるのでしょうか?
Web制作に関わる多くの人がご存じかと思いますが、Webサイトを制作する際、表示するウェブブラウザによっては「対応しているHTML/CSS、対応していないHTML/CSS」というものがいくつか存在します。
その中でもとくにIEは他のウェブブラウザに比べて対応していないHTML/CSSが多く、いくら便利な機能が新しく開発されても、IEでは反映されないから実際に使うことはできない…。という歯痒い気持ちをした人も多いと思います。

しかしこれからはIEのサポート終了に伴い、今まで使うことができなかったCSSを活用したWebサイトの制作が可能になります!そこで、今回は CSS Grid Layout を使用したレスポンシブデザインについて、ご紹介いたします。
CSS Grid Layout とは?

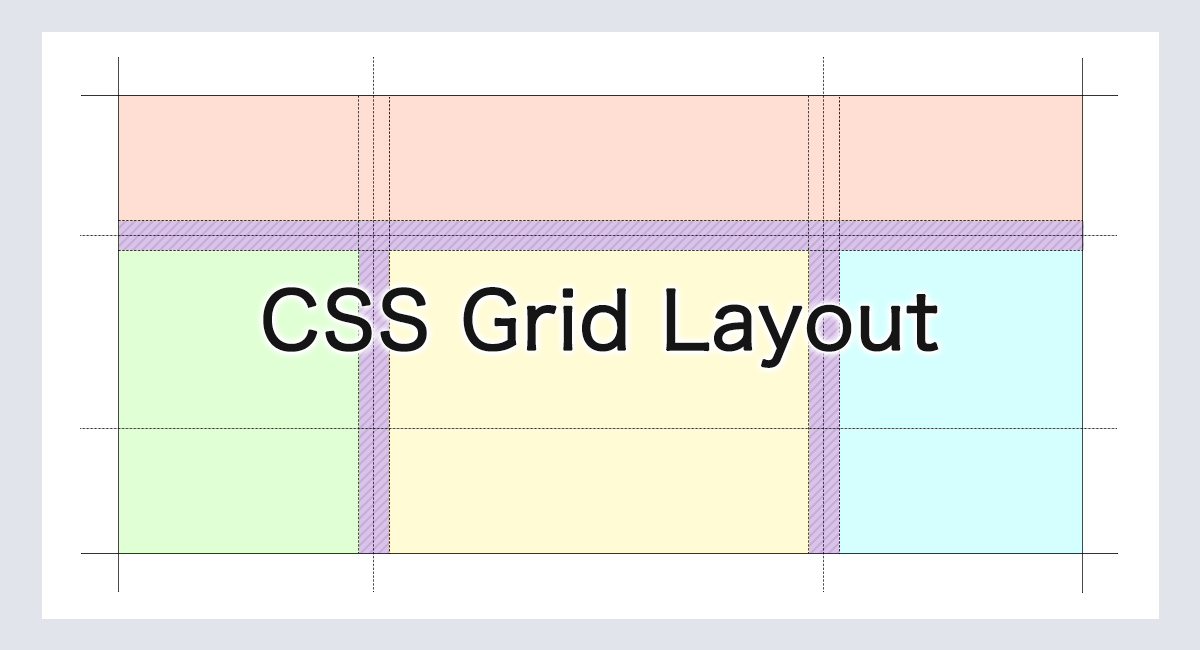
CSS Grid Layout(CSS グリッドレイアウト)は、指定したコンテンツを縦横で格子状に分割し、方眼のブロックを二次元的に組み替えたり、組み合わせることでコンテンツを作り上げていく、Webデザインの定番ともいえるレイアウト方法です。
Webサイト全体のレイアウトからレスポンシブに対応したコンテンツの組み替えまで、これを1つ覚えれば、さまざまな場面で活躍すること間違いないでしょう!
CSS Grid Layout の活用例
では、実際にどういった場面でグリッドレイアウトはレスポンシブに活用できるのでしょうか?

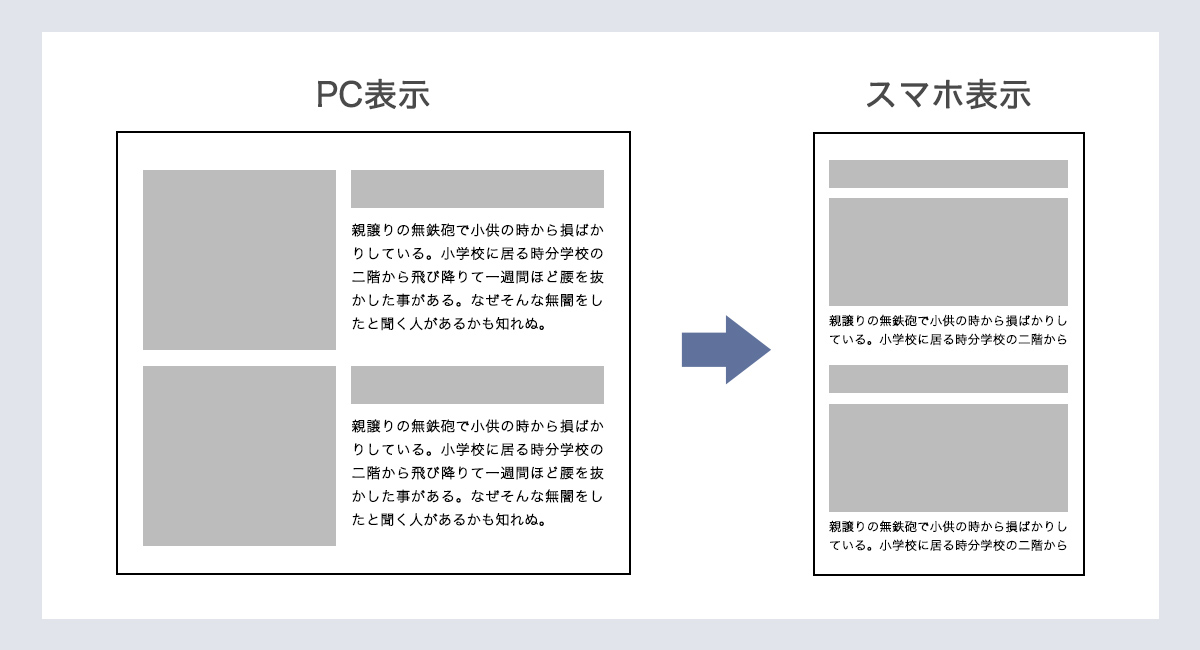
PCとスマホでこのようにコンテンツを組み替えたいとき、あなたならどうCSSを指定しますか?
今までの私なら「display:none;」でコンテンツの表示切替する、という答えが浮かんでいたと思います。
しかし、グリッドレイアウトを使えばCSSのみでグリッドの組み替えができるので、一つのHTMLソースでも、こういったレスポンシブの組み替えが実現可能なんです!

それでは早速、簡単な使い方の説明を紹介します。
1,親要素をグリッド線で分割
CSS Grid Layoutを知るには、まず、グリッド線を理解するところから始まります。
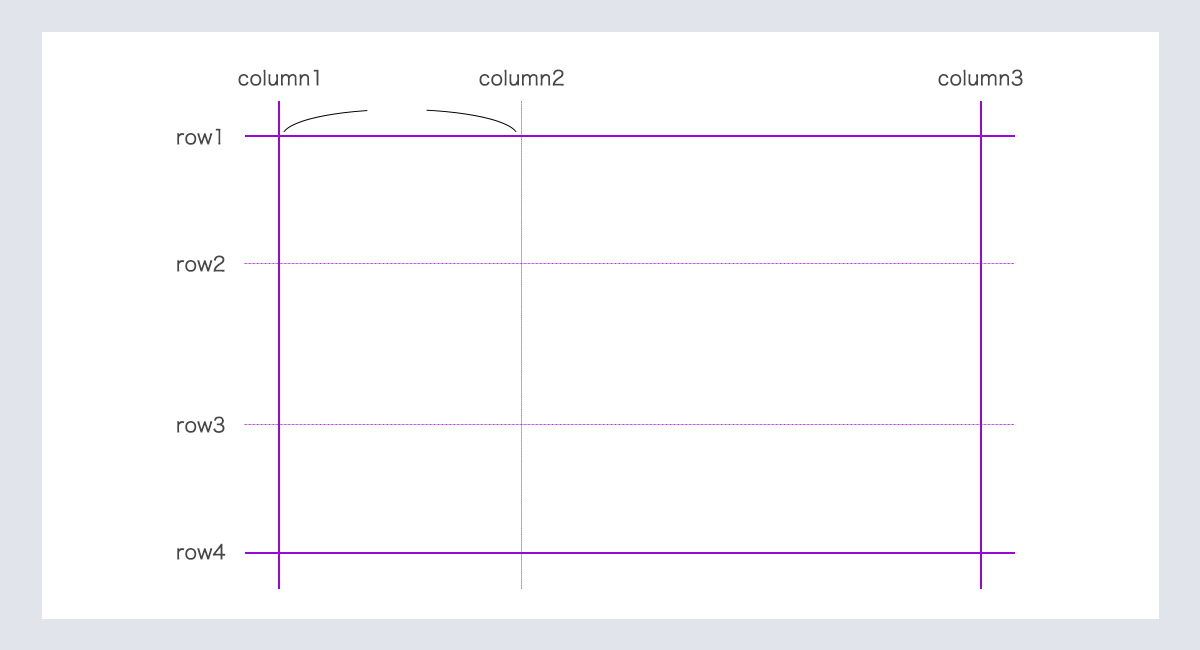
グリッド線は、縦のY軸「row」と、横のX軸「column」の二つからなり、それぞれ自由な数、配分で指定したコンテンツを縦横の格子状に分割することができます。
今回は、画像のような3×2の箱を作りましょう。(※グリッドの枠線は見た目上は表示されません。)

ソースは以下の通りです。
<div class="mother-box">
<div class="red-box" style="background-color: #ffded4;">赤色のボックス</div>
<div class="yellow-box" style="background-color: #fffbd4;">黄色のボックス</div>
<div class="green-box" style="background-color: #e0ffd4;">緑色のボックス</div>
<div class="blue-box" style="background-color: #d4fffe;">水色のボックス</div>
</div>
<style>
.motherbox {
width: 300px;
display:grid; // ← グリッドを指定
grid-template-rows:30% 40% 30%; // ← グリッドの縦幅(横線)を指定
grid-template-columns:30% 70%; // ← グリッドの横幅(縦線)を指定
}
</style>
グリッドは%以外にも、pxやfrといった単位で指定することができます。
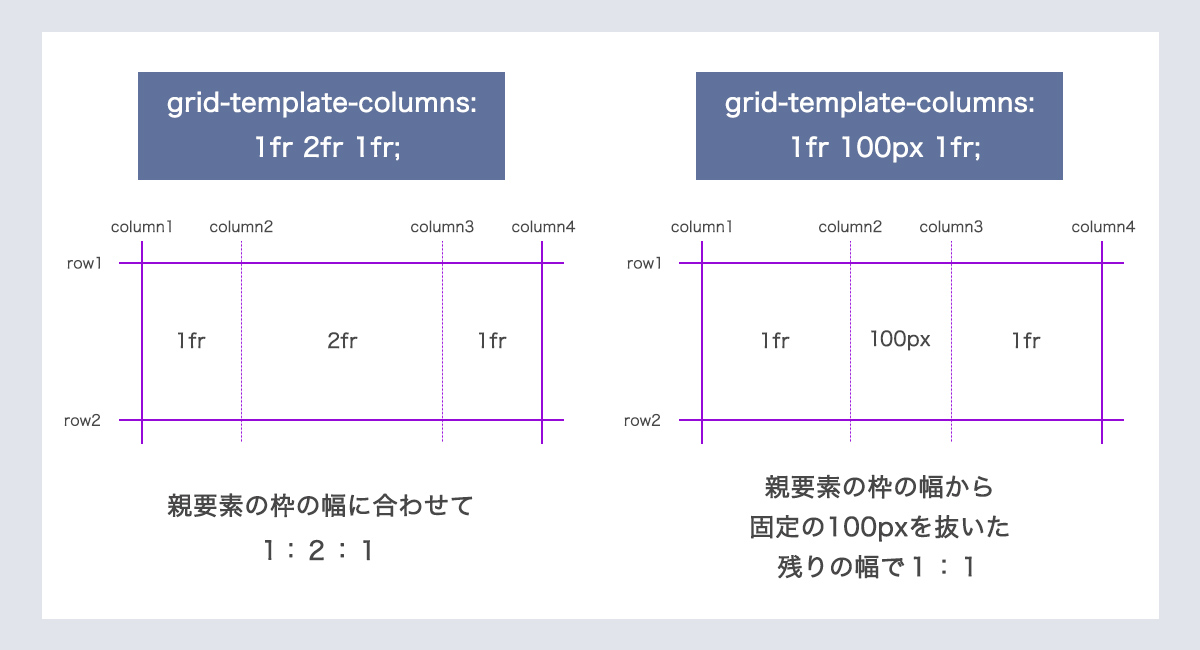
とくにfrはグリッドレイアウトを使用するにあたって生まれた新しい単位で、親要素の枠に合わせて自動でグリッドのサイズをしてくれます。そのため、pxで指定すると固定されてしまう幅もfrの単位を使用すれば、親要素(画面の幅)に合わせて自由に伸縮させることが可能になります。

例として、「grid-template-columns: 1fr 2fr 1fr;」と指定した場合は、親要素の枠に合わせて1:2:1のサイズのグリッドを。「grid-template-columns: 1fr 100px 1fr;」と指定した場合は、親要素の枠から固定の100pxを除いた幅のなかで、1:1のグリッドを作成してくれます。
2,グリッド内の要素を配分
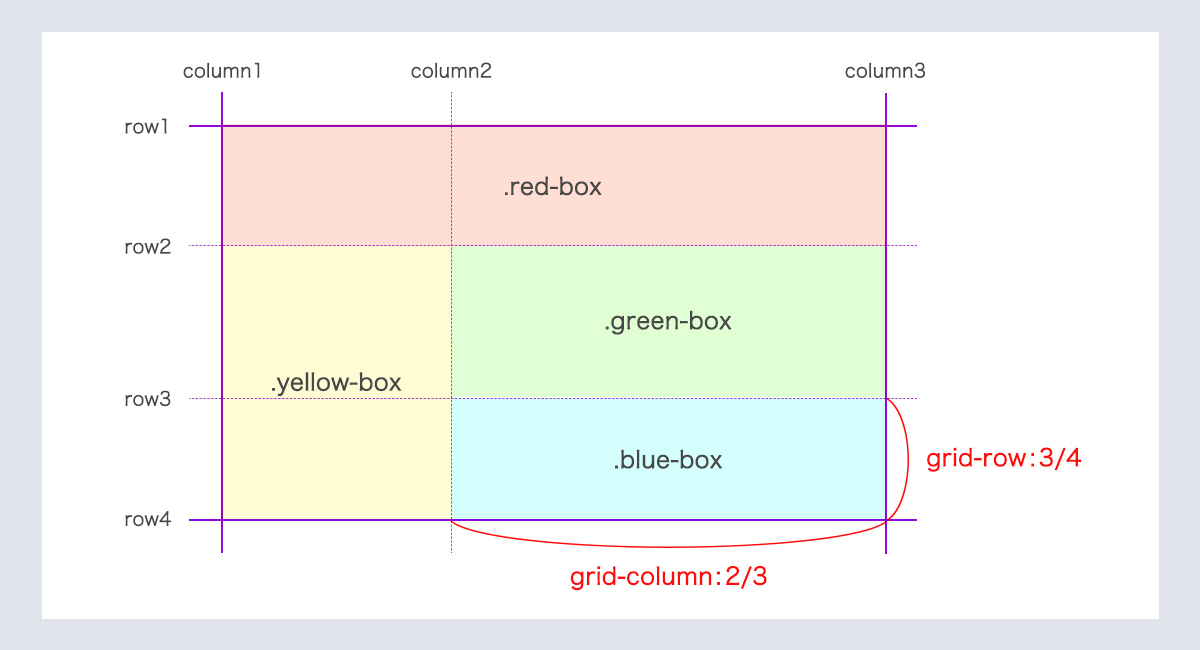
グリッドを分割したら、次はグリッドの中身を分割したグリットに沿って配置します。
ここも様々な指定方法がありますが、今回は最もポピュラーな方法で紹介します!

<style>
.mother-box {
width: 300px;
display:grid;
grid-template-rows:30% 40% 30%;
grid-template-columns:30% 70%;
}
.red-box{
grid-row:1 / 2;
grid-column:1 / 3;
}
.yellow-box{
grid-row:2 / 4;
grid-column:1 / 2;
}
.green-box{
grid-row:2 / 3;
grid-column:2 / 3;
}
.blue-box{
grid-row:3 / 4;
grid-column:2 / 3;
}
</style>
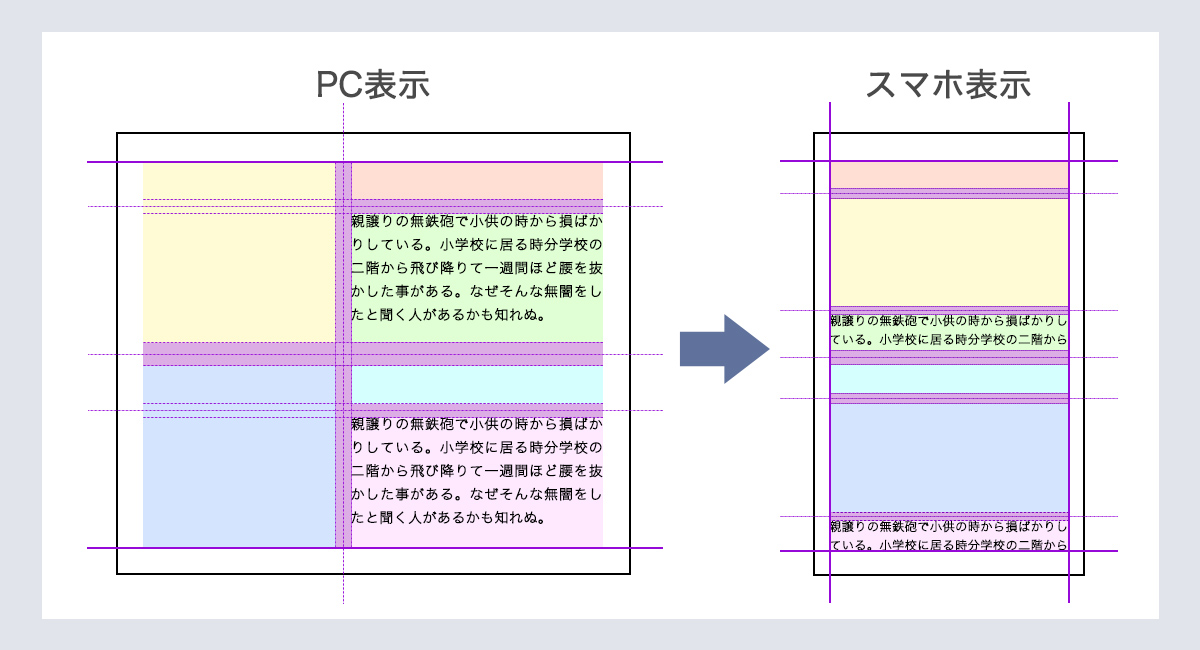
この時、親要素のグリッド内であれば、コンテンツの順番や位置が入れ替わったり配置する範囲の大きさを変えても問題なく表示させることができます!
これが、グリッドレイアウトがレスポンシブ対応に強い1つの理由ですね。
3,グリッド間の余白の指定について
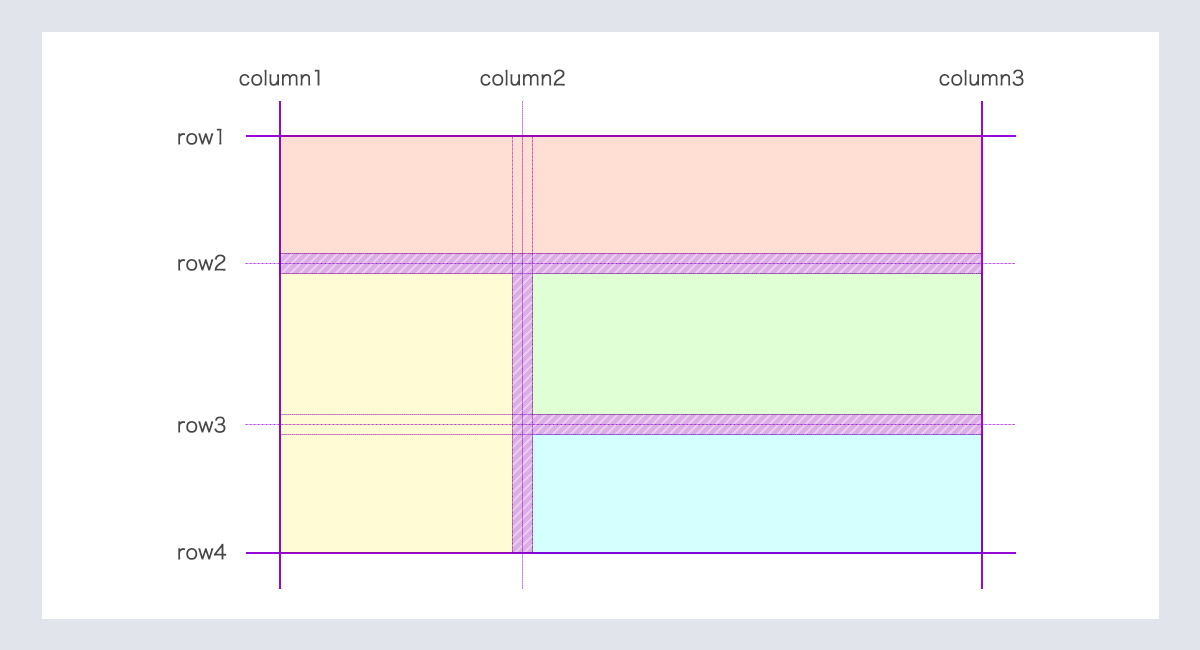
グリッドレイアウトにおいて、グリッド間の余白は「gird-gap」というタグで指定することができます。
gird-gapはmarginやpaddingとは少し違い、アイテム同士の間に溝を作る。という意味合いで余白を空けます。そのため、中のコンテンツに指定するのではなく、親要素に指定する必要があります。

<style>
.mother-box {
width: 300px;
display:grid;
grid-template-rows:30% 1fr 30%; // ← 余白5px追加分調整
grid-template-columns:28% 70%; // ← 余白2%追加分調整
grid-row-gap:5px; // ← 縦の余白を指定
grid-column-gap:2%; // ← 横の余白を指定
}
</style>
- grid-column-gap:行のマージンを指定できます。
- grid-row-gap:列のマージンを指定できます。
- grid-gap:行列のマージンを指定できます。
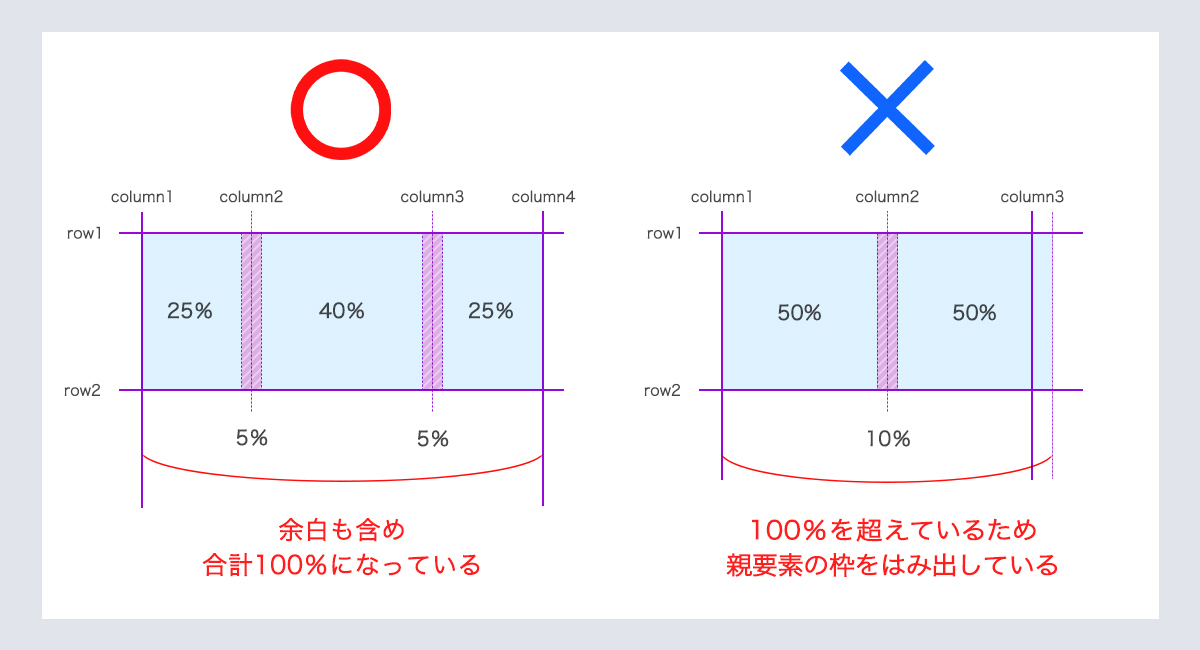
この余白は、初めに指定したグリッド枠の幅とはまた別にカウントされるため、横幅のグリッド枠を指定するときは予め余白をどのくらい余白を入れるか考えた上で指定するか、適度調整する必要があります。

最後に
ほかにも細かい指定の方法はありますが、この3点を押さえれば基礎的なCSS Grid Layoutを使うことができます。
このように、IEでは使えなかった画期的なCSSを使えるようになったことでWeb制作の自由度は大きく広がりました。今回紹介したCSS Grid Layout以外にも、多くの便利な機能はまだまだたくさんあります。
皆さんもこの機会に新しいCSSを使ったコーディングをして、制作の幅を広げてみませんか?
弊社では常に新しい情報取り入れたWeb制作の構築や運営を行っています。ぜひお気軽にお問い合わせください。
新規Webサイト制作・リニューアルのサービス内容はこちらから