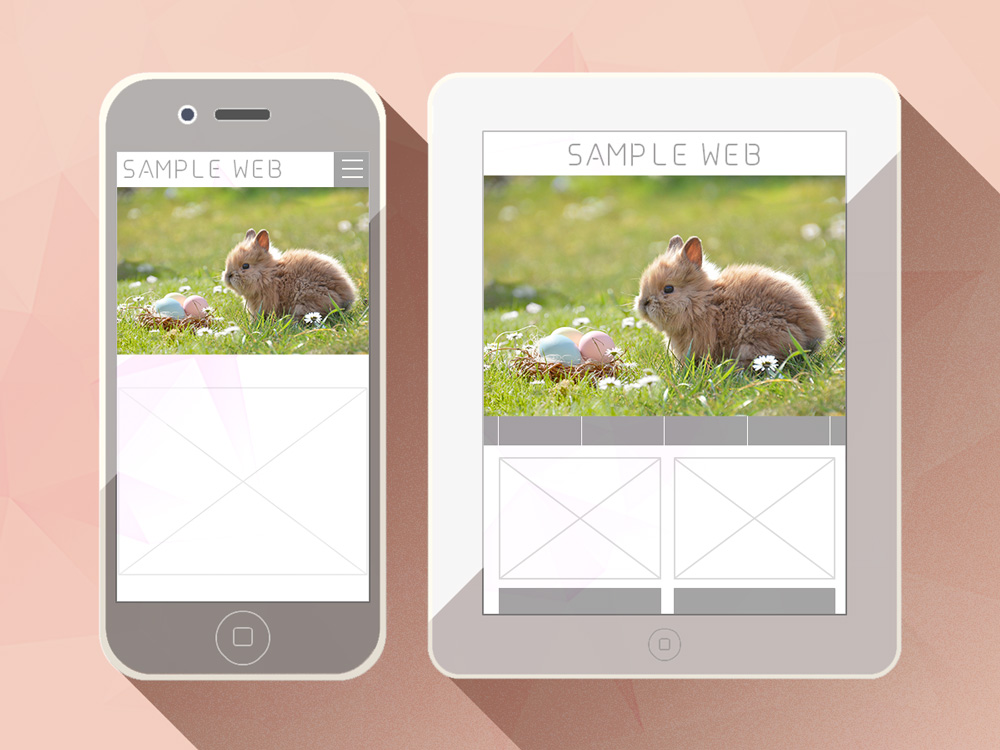
ウェブサイトを閲覧する端末といえばパソコンが主流でしたが、現代ではスマートフォンを筆頭にタブレットやゲーム機など様々な端末からアクセスできます。
そのため、ウェブサイトは各端末ごとに適した情報提供やデザインが必要になってきました。
ざっくり言うと、端末の種類ではなく、画面の横幅で表示方法を変える手法のことをレスポンシブデザインと呼びます。
レスポンシブデザインのコーディングをする際、
よく画像の指定で以下のようなcssを用いるかと思います。
img {
width: 100%;
height: auto;
}
画像(<img>タグ)の場合、このように書くだけで元画像と同じ縦横比で画像サイズが変わりますが、
画像以外の要素(<div>など)の場合にも、縦横比を維持する方法があります。
単位をvwで指定
そもそもvwとは
CSS3になってから使えるようになった単位。
viewport widthの略で、1vwは表示画面の横幅の1/100にあたります。
横幅の単位を縦の長さの指定に使うのは違和感がありますが、問題なく使用できます。
※同様にvh(viewport height)もあります。
サンプルコード
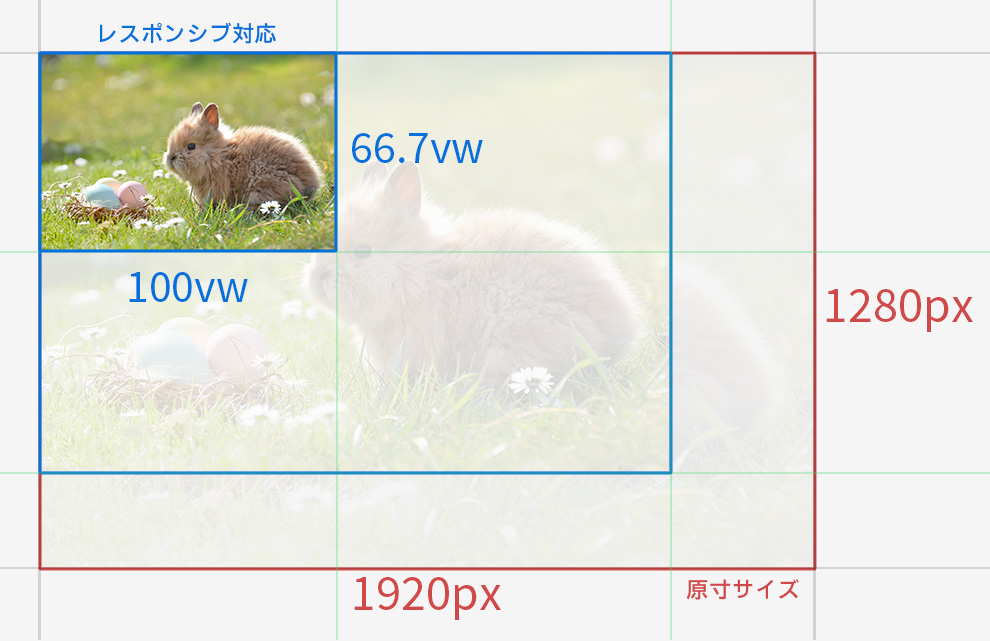
div {
width: 100vw;
height: 66.7vw;
max-width: 1920px;
max-height: 1280px;
}
解説

上記のコードの場合、「横幅:縦幅=100:66.7」となります。
また、レスポンシブデザインで間延びするのを防ぐために、max-で最大サイズを決めておくとより親切になります。
補足
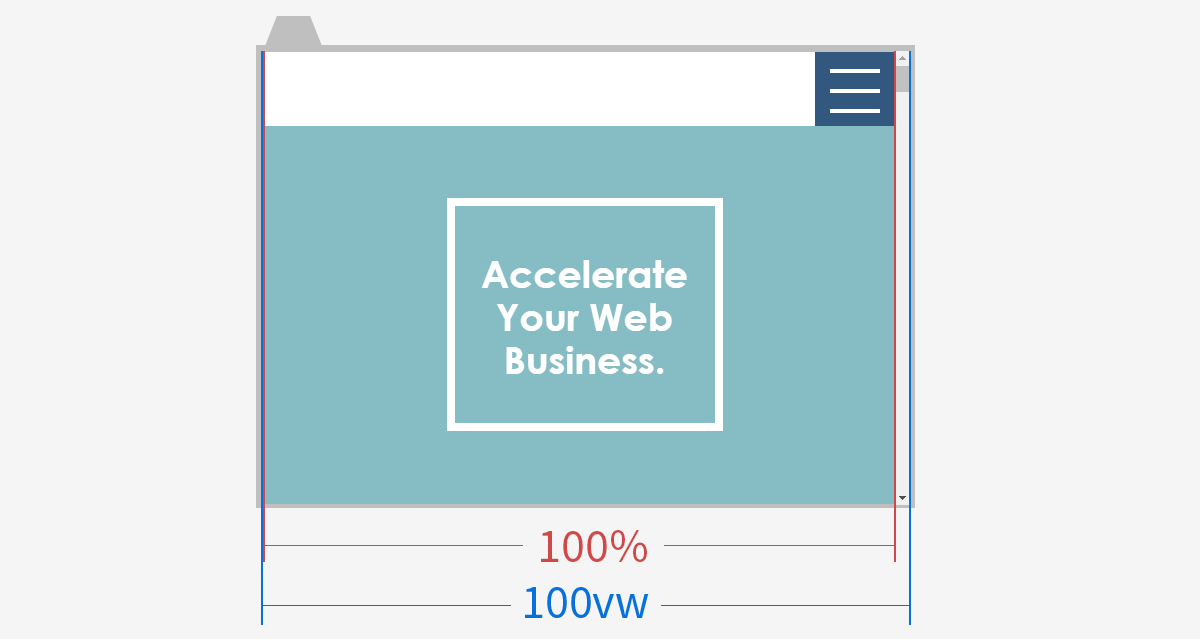
「width:100%」≠「width:100vw」?
PCブラウザでの現時点(2017/4/27)のFirefoxとChromeの仕様上、
- width:100%はスクロールバーを含めない値
- width:100vwはスクロールバーを含めた値
になっており、
100vwで指定するとスクロールバーの横幅分はみだしてしまいます。

※IEやスマートフォンではこの問題が起きません。
解決法
中身の要素が空の場合はwidthの値を%表記にし、heightの値の単位を%表記にし、padding-topに同じ値を入れると解決します。
PCで横幅を最大表示をさせたいコンテンツは横幅を100vwではなく100%、縦幅は固定値で指定するのが無難かもしれません。