コーディングをするときに、要素を横並びにして、さらに均等割りで両サイド端に揃える。。。
あぁ、、、なんて面倒なコーディングなんだ。。。
そんなお悩みを抱えてしまった方へ、朗報です。
その配置、もっと簡単に実現してくれるスタイルがあります。
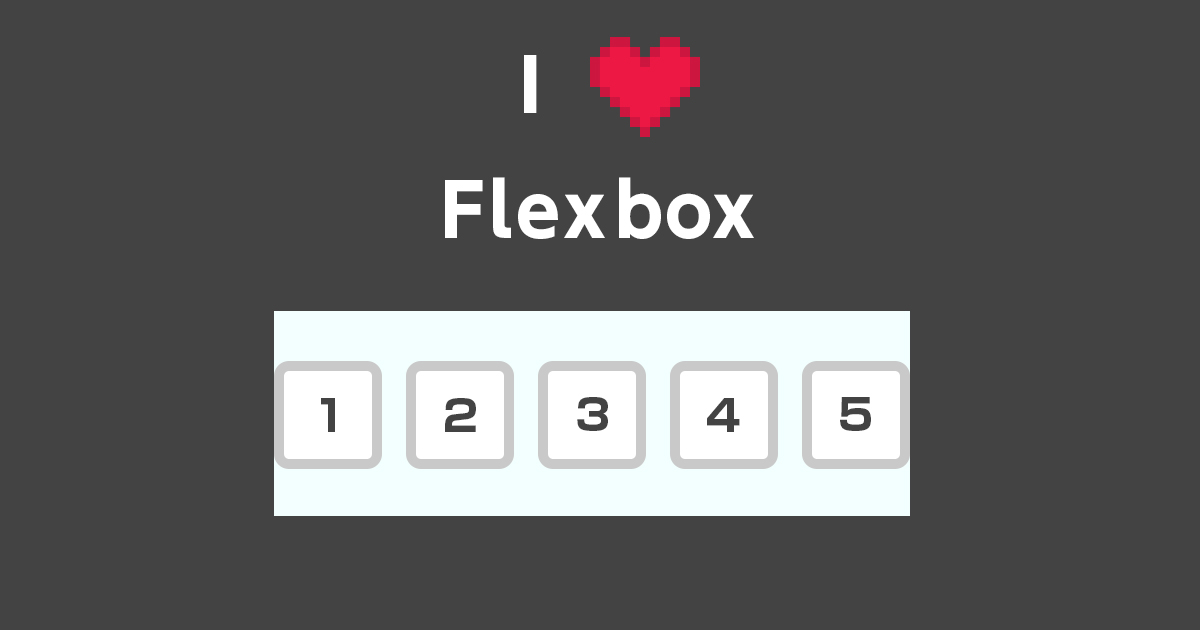
その名も【Flex box】。
今日はこの、便利なFlex boxで冒頭に述べた、【横並び・均等割り・両サイド端に】
を紹介します。
※本当は他にもたくさんの配置や並び替えをすることが可能ですが、今回はこの【横並び・均等割り・両サイド端に】を紹介します。
Flex boxとは
まず、対応ブラウザーを確認してください
IE10より前のバージョンは非対応の様です。
Flex boxサポート状況
Flex boxの概要
レイアウトする要素の親要素はFlexコンテナと呼びます。
レイアウトする子要素はFlexアイテムと呼びます。
Flex boxの各種プロパティを指定した子要素は、自動的にFlexアイテムになります。
今回使用するプロパティは「justify-content」
justify-contentはFlexアイテムを一行に配置してくれます。
さらに最初と最後のアイテムは端に、残りは等間隔で配置してくれます。
使い方としては、Flexコンテナ、つまり親要素にスタイルをあてます。
.flex-container(親要素のクラス名) {
display: -webkit-flex; /* Safari */
display: flex;
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
これで子要素は【横並び・均等割り・両サイド端に】になります。
ちなみに、親要素がインライン要素の場合は、
.flex-container(親要素のクラス名) {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
となります。
まとめ
いかがでしたか。
なんと簡単なのでしょう。
Flexboxは横だけでなく、縦に並べることもできます。
従って、レスポンシブコーディングの時にも大変便利になります。
今回は、よく使うであろう【横並び・均等割り・両サイド端に】をご紹介しましたが、
他にもたくさんの配置や並び替えが出来ます。
使った事が無い方はぜひ使ってみてください!
Written by
Baycross Marketing 
Webサイト制作・保守の新着記事
サービス一覧
楽天市場のノウハウとテクニック満載
キャプテンEC