本日、Bracketsのバージョンを最新の1.10(2017/7/10現在)にアップデートを行ったところ、以下の現象がおきました。 (補足:Windows10 Proです。) メニューバーは動くが、クリックしても何も起き […]
Bracketsが止まる?動かないときに確認すべきこと
デザインで覚えておきたいルール5選
デザインにおいての基礎ルール 三分割法 三分割法(英:rule of thirds)は、写真やデザインなどにおいて 画面の構図を決定する際に用いられる方法の1つです。 上の図のように、等間隔に引いた水平線と垂直線2本ずつ […]
コーディング初心者向け!2つのルールからはじめる正規表現
特定の文字列を記号等を交えて記述することを正規表現といいます。 たとえば郵便番号を「〒○○○-××××」と表現するのも正規表現のうちのひとつです。 難しそうな正規表現も、2つのルールを知っているだけでさまざまなことができ […]
制作時に気を付けたい!デザインデータのポイント
綺麗なサイト、かっこいいサイト、ああしたいな、こんなのはどうだろう…。 普段デザインをするにあたり、どのように考え、作っていくでしょうか? デザインからコーディング、一人で一貫して行うなら直面しないかもしれませんが デザ […]
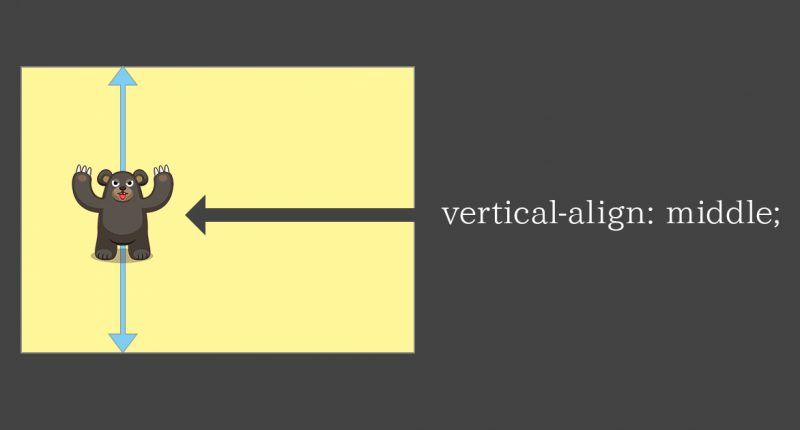
vertical-alignが効かない時
vertical-alignが効かない時の対処法 verticalなalignをmiidleにしたいのに、全くいう事を聞きてくれません。 そんな時の対処法です。 目標はただ1つ! 上下高さの真ん中に位置づけしたい。 この […]
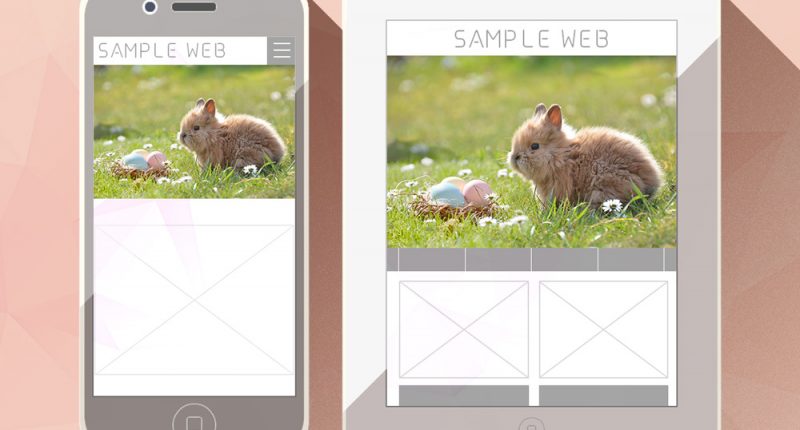
レスポンシブウェブデザインにしたいと思ったら
よく、お客様から受けるご相談のなかに、 「レスポンシブにしたい」というご相談があります。 スマホやタブレットがすっかり普及した現在、Webサイトもそれに対応することが求められますが、 「そもそもレスポンシブウェブデザイン […]
レスポンシブデザインにも対応!縦横比を維持するCSS
ウェブサイトを閲覧する端末といえばパソコンが主流でしたが、現代ではスマートフォンを筆頭にタブレットやゲーム機など様々な端末からアクセスできます。 そのため、ウェブサイトは各端末ごとに適した情報提供やデザインが必要になって […]
Webデザインにおける「3つのカラー」配色の基本ルール
デザインをするにあたって、印象や対象を左右する大きな役割を担う「配色」。 どんな色がいいのか悩んでしまう…。そんな経験は多いと思います。 人それぞれ好みがある色ですが、配色の基本ルールを意識することによって、 よりよく効 […]
safariで表示が崩れたデザイナーのあなたへ
iphoneのsafariで表示が崩れてしまった。 こんな壁にぶち当たっいませんか? 私は先々週ぶち当たっていました。 原因は何でしょうか? それは、positionタグでした。 私はテキストをpositionで位置指定 […]